

 じょじお
じょじおこの記事ではPower Automate for desktopでExcelを読み込んだ際に生成されるDatatableをExcelに書き込む方法について学習します。
 ぽこがみさま
ぽこがみさまDatatableからDatatableを作る方法も学習しましょう~
Power Automate for desktopのDatatableをExcelに書き込むには?
「Excelワークシートに書き込み」アクションを使う
書き込みを行うには「Excelワークシートに書き込み」アクションを使います。単一セルに書き込みを行う場合と同様です。

ダミーデータ
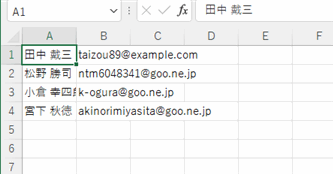
テスト用のダミーデータとして、下記の表をExcelに張り付けて使います。
| 列1 | 社員番号 | 名前 | 性別 | 生年月日 | 電話番号 | 携帯番号 | メール | 郵便番号 | 住所 |
| 1 | 00001 | 田中 戴三 | 男 | 1989/3/9 | 03-3388-3419 | 070-6029-5912 | taizou89@example.com | 132-0023 | 東京都江戸川区西一之江4-8-1-8F |
| 2 | 00002 | 松野 勝司 | 男 | 1977/7/2 | 090-0866-3992 | ntm6048341@goo.ne.jp | 604-8341 | 京都府京都市中京区岩上町4-1-3 | |
| 3 | 00003 | 小倉 幸四郎 | 男 | 1994/3/2 | 018-536-4457 | 070-5908-3506 | k-ogura@goo.ne.jp | 018-1617 | 秋田県南秋田郡八郎潟町イカリ8-11-6 |
| 4 | 00004 | 宮下 秋徳 | 男 | 1987/6/13 | 078-408-7352 | akinorimiyasita@goo.ne.jp | 674-0082 | 兵庫県明石市魚住町中尾8-6-6 |
C:\Users\user\Desktop\dummydata.xlsx
Datatableをそのまま別のExcelファイルに転記してみる。

 じょじお
じょじおまずはExcelを読み込んで別のExcelに抽出なしで書き込んでみます。

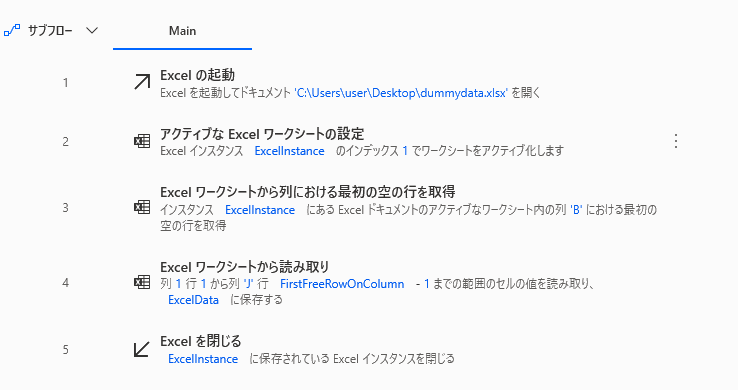
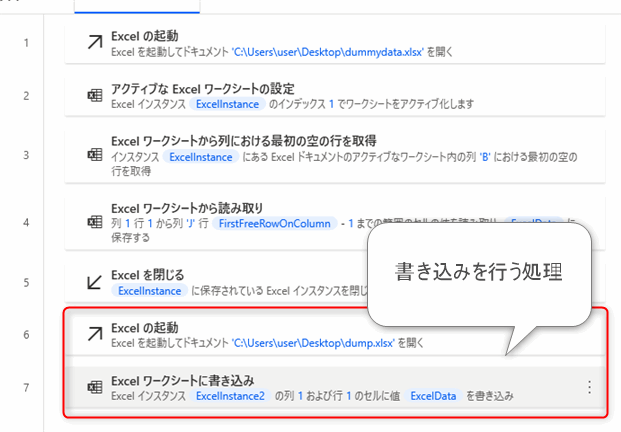
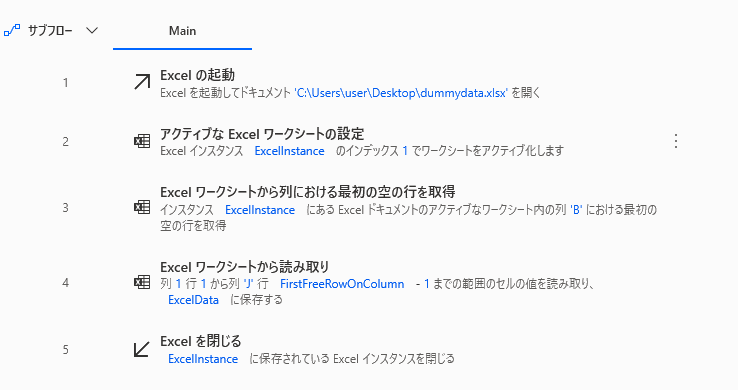
▲こんな感じのExcelをDatatableに読み込むフローを用意しました。ここにアクションを追加していきます。フローの解説は下記の記事で解説していますのでここでは省略します。


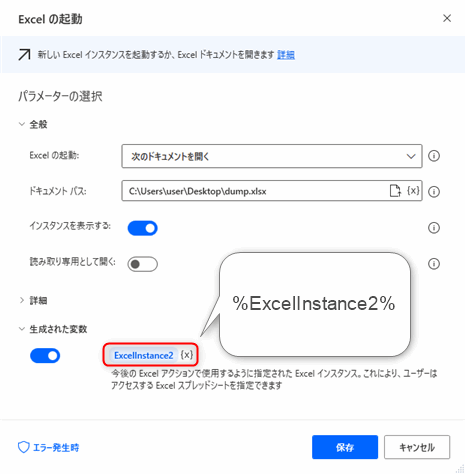
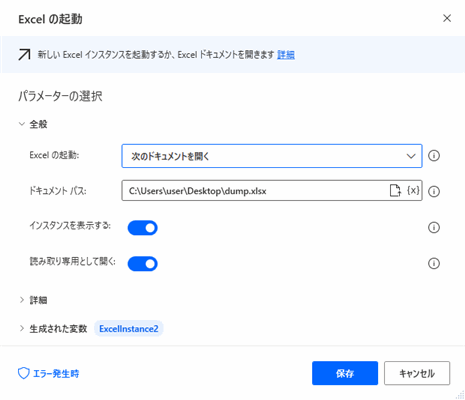
▲パラメータを入力します。
- Excelの起動:次のドキュメントを開く
- ドキュメントパス:C:\Users\user\Desktop\dump.xlsx
- インスタンスを表示する:オン
- 読み取り専用として開く:オン
- 生成された変数:ExcelInstance2

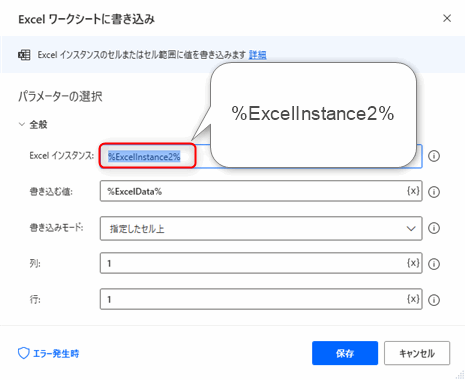
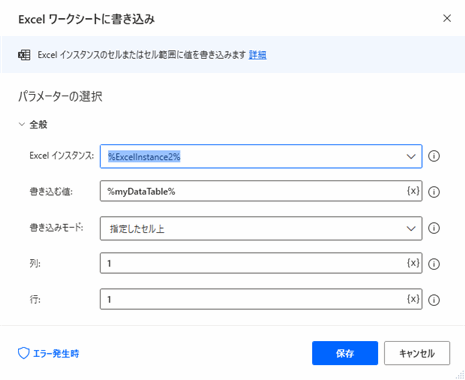
▲パラメータを入力します。
- Excelインスタンス:%ExcelInstance2%
- 書き込む値:%ExcelData%
- 書き込みモード:指定したセル上
- 列:1
- 行:1
書き込む値はExcelを読み込んだ時に生成されるDatatable型変数を渡します。
DatatableをExcelに書き込むときは開始セルだけを渡すとそこを起点にして書き込んでくれます。

▲フローが完成しました。

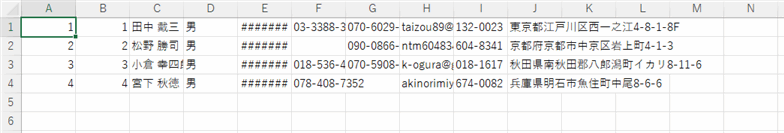
▲書き込むことができました。
元のExcelファイルと書き込んだExcelファイルで若干データ型の違いによる差異が生じました。例えば社員番号「00001」が「1」になってしまったり、日付データ「1987/6/13」が「1987/6/13 0:00:00」になっていたり。この点については、Excelファイルにあらかじめ表示形式の設定をしておくとか、PADで加工するとか要件によって工夫が必要かと思います。この記事ではこの点については無視したいと思います。
Robinソースコード
Excel.LaunchExcel.LaunchAndOpen Path: $'''C:\\Users\\user\\Desktop\\dummydata.xlsx''' Visible: False ReadOnly: True LoadAddInsAndMacros: False Instance=> ExcelInstance Excel.SetActiveWorksheet.ActivateWorksheetByIndex Instance: ExcelInstance Index: 1 Excel.GetFirstFreeRowOnColumn Instance: ExcelInstance Column: $'''B''' FirstFreeRowOnColumn=> FirstFreeRowOnColumn Excel.ReadFromExcel.ReadCells Instance: ExcelInstance StartColumn: 1 StartRow: 1 EndColumn: $'''J''' EndRow: FirstFreeRowOnColumn - 1 ReadAsText: False FirstLineIsHeader: True RangeValue=> ExcelData Excel.CloseExcel.Close Instance: ExcelInstance Excel.LaunchExcel.LaunchAndOpen Path: $'''C:\\Users\\user\\Desktop\\dump.xlsx''' Visible: True ReadOnly: True LoadAddInsAndMacros: False Instance=> ExcelInstance2 Excel.WriteToExcel.WriteCell Instance: ExcelInstance2 Value: ExcelData Column: 1 Row: 1
▲フローデザイナーにコピペするとここで作成したフローを再現できます。
列を抽出して小さいDatatableを作成してそのDatatableを書き込む。

 じょじお
じょじおExcelを読み込んでからDatatableを作り変えてから書き込んでみます。
 じょじお
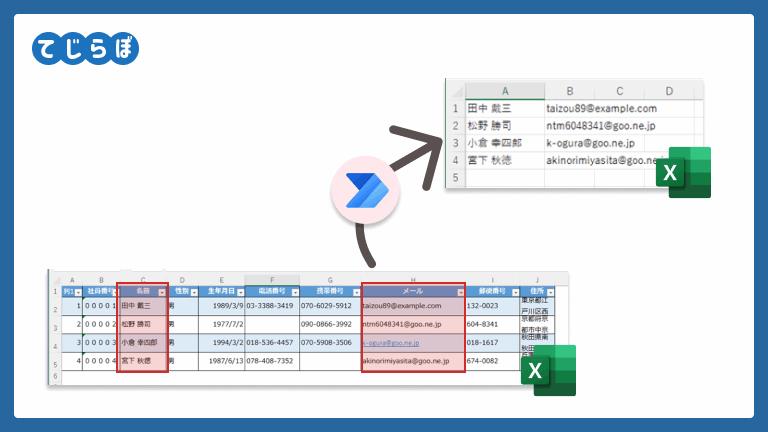
じょじお「名前」列と「メール」列だけを抽出して新しくデータテーブルを作ります。それを別のExcelファイルに書き込んでみます。

▲こんな感じのExcelをDatatableに読み込むフローを用意しました。ここにアクションを追加していきます。フローの解説は下記の記事で解説していますのでここでは省略します。


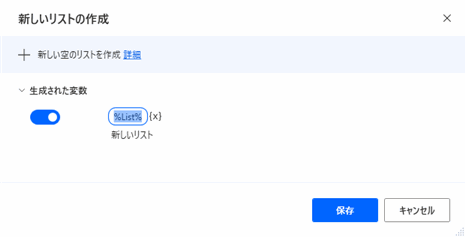
- 生成された変数:%List%
このリスト型変数は、ループの中で各行の「名前」「メール」の値を格納するために使用します。

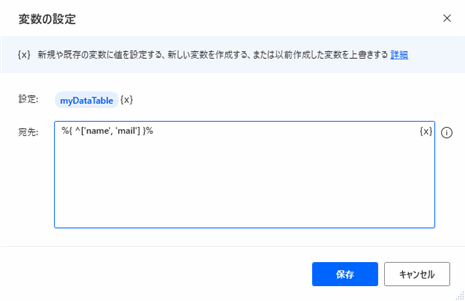
- 設定:%myDataTable%
- 宛先:%{ ^[“name”, “mail”] }%
Datatableの作り方
^(ハット)記号をリストの前に付けると列名として認識され、^(ハット)記号を付けない場合はデータとして認識されます。言葉で伝えづらいので実際に「変数の設定」アクションを実行しながら解説します。

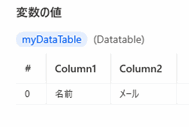
▲%{ ['名前', 'メール'] }%と入力した場合、1行2列のDatatableが作成されます。データが1行だけ格納されたDatatableです。列名はColumn1のように自動的に割り振られます。

▲%{ ^['名前', 'メール'] }%と入力した場合、0行2列のDatatableが作成されます。列名が設定された空っぽのDatatableです。

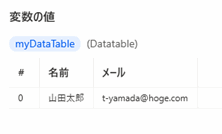
▲%{ ^['名前', 'メール'], ['山田太郎', 't-yamada@hoge.com'] }%と入力した場合、1行2列のDatatableが作成されます。

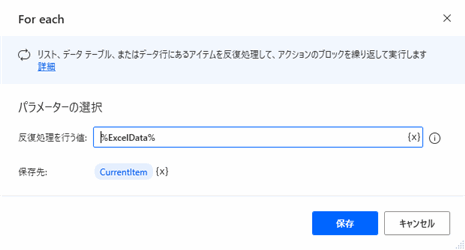
- 反復処理を行う値:%ExcelData%
- 保存先:%CurrentItem%

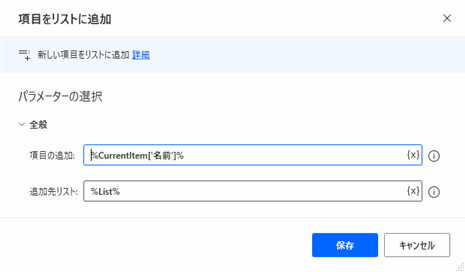
- 項目の追加:%CurrentItem[‘名前’]%
- 追加先リスト:%List%

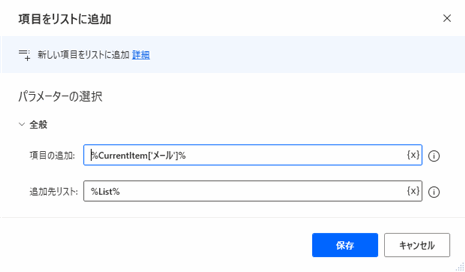
- 項目の追加:%CurrentItem[‘メール’]%
- 追加先リスト:%List%

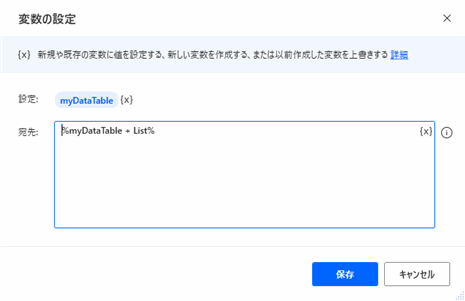
- 設定:%myDataTable%
- 宛先:%myDataTable + List%
Datatableに+演算子でリストを足し算すると、Datatableに行を追加することができます。UIPathとかデータベースにおけるマージです。

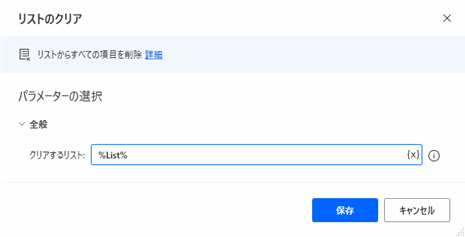
- クリアするリスト:%List%
リストをループが終わるたびに空っぽにします。

▲書き込む用のExcelを起動します。

▲Excelに作成したDatatableを書き込みます。

▲フローが完成しました。

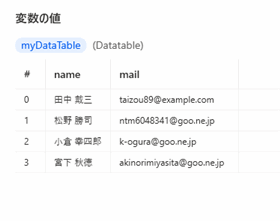
▲名前列とメール列だけを抽出してExcelファイルに書き込むことができました。

▲作成したDatatableはこんな感じ。
Robinソースコード
Excel.LaunchExcel.LaunchAndOpen Path: $'''C:\\Users\\user\\Desktop\\dummydata.xlsx''' Visible: False ReadOnly: True LoadAddInsAndMacros: False Instance=> ExcelInstance
Excel.SetActiveWorksheet.ActivateWorksheetByIndex Instance: ExcelInstance Index: 1
Excel.GetFirstFreeRowOnColumn Instance: ExcelInstance Column: $'''B''' FirstFreeRowOnColumn=> FirstFreeRowOnColumn
Excel.ReadFromExcel.ReadCells Instance: ExcelInstance StartColumn: 1 StartRow: 1 EndColumn: $'''J''' EndRow: FirstFreeRowOnColumn - 1 ReadAsText: False FirstLineIsHeader: True RangeValue=> ExcelData
Excel.CloseExcel.Close Instance: ExcelInstance
Variables.CreateNewList List=> List
SET myDataTable TO { ^['name', 'mail'] }
LOOP FOREACH CurrentItem IN ExcelData
Variables.AddItemToList Item: CurrentItem['名前'] List: List NewList=> List
Variables.AddItemToList Item: CurrentItem['メール'] List: List NewList=> List
SET myDataTable TO myDataTable + List
Variables.ClearList List: List ClearedList=> List
END
Excel.LaunchExcel.LaunchAndOpen Path: $'''C:\\Users\\user\\Desktop\\dump.xlsx''' Visible: True ReadOnly: True LoadAddInsAndMacros: False Instance=> ExcelInstance2
Excel.WriteToExcel.WriteCell Instance: ExcelInstance2 Value: myDataTable Column: 1 Row: 1
▲フローデザイナーにコピペするとここで作成したフローを再現できます。
まとめ
 じょじお
じょじお以上、この記事ではDataTable型変数を作成する方法とExcelに書き込む方法について学習しました。
 ぽこがみさま
ぽこがみさまこのブログではRPA・ノーコードツール・VBA/GAS/Pythonを使った業務効率化などについて発信しています。
参考になりましたらブックマーク登録お願いします!
Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




