スクレイピングする時はHTML構造を確認しよう。
Power Automate for desktopを使えばWebサイトのHTML構成を全く理解していなくてもスクレイピング目的のフローを簡単に作成することができます。


ですが、安定性を求めるときや、フローが動かなくなってしまったときのトラブルシューティングをするときに、WebサイトのHTML構成を調査する時があります。
 じょじお
じょじおこの記事ではWebページのHTMLを表示・分析する方法としてブラウザの開発者ツールを使う方法について解説します。
HTMLを確認する方法は?
 じょじお
じょじおWebページのHTMLを表示して分析する方法は、ブラウザの開発者ツールを使う方法が一般的です。
ブラウザの開発者ツールを使おう!
開発者ツールはDevTools、デベロッパーツールと呼ぶこともあります。開発者ツールは、WebページのHTMLを表示するのにとても便利で高機能なツールです。名前のとおりWebエンジニアがWebサイトの開発に用いることが多いです。
 じょじお
じょじお次の項からMicrosoft Edgeを使って開発者ツールの操作方法を学習します!
開発者ツール(DevTools)の使い方の基本
 じょじお
じょじお開発者ツールを開いてみましょう。解説ではEdgeを使っていますがChrome・Firefoxも操作方法はほぼ同様です。
開発者ツールの開き方

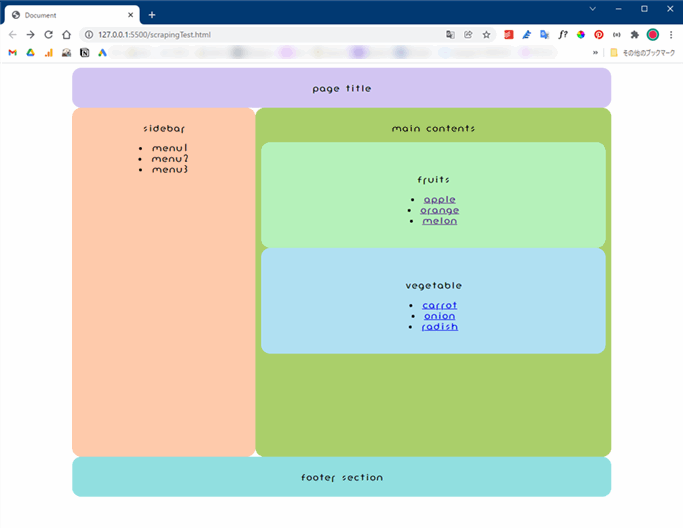
▲デモ用に上記のような簡易的なWebページを作りました。このWebページをもとに解説します。まずはこのターゲットページをEdgeで開きます。
下記のいずれかのショートカットキーで開発者ツールを開きます。
下記のどちらかのショートカットキーで開発者ツールを開きます。
- Ctrl+Shift+I
- F12キー
Chrome・Edge・Firefoxどれも共通です。

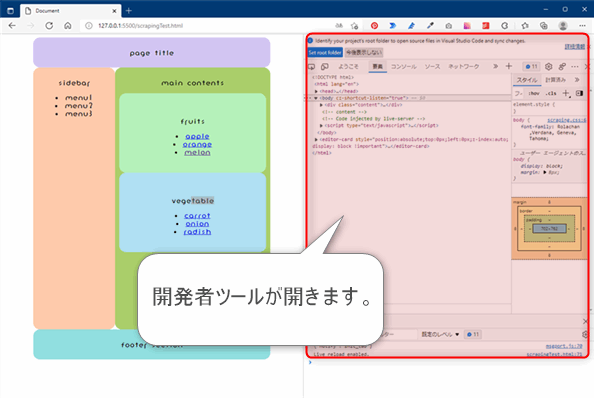
▲するとブラウザの、表示しているWebページの右側に開発者ツールが起動します(図の赤枠の領域)。ブラウザの種類やバージョンによって若干見た目の違いがあるかもしれません。
開発者ツールの画面の見方

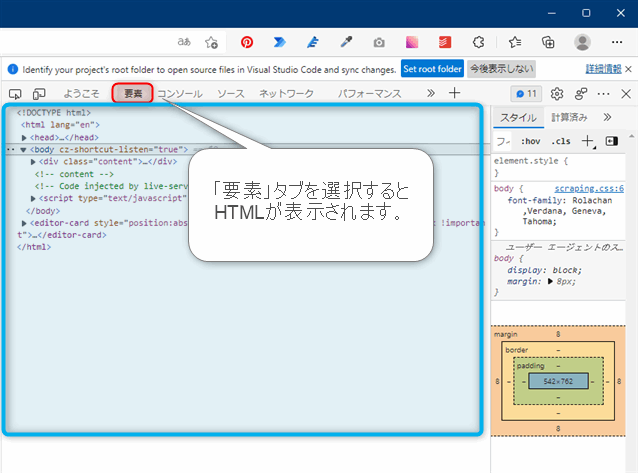
▲開発者ツールの上部にはいくつかのタブメニューがあります。まずは「要素(Elements)」タブを開いてみてください。HTMLの内容確認するだけでしたら基本的に「要素」タブだけ覚えておけばよいかなと思います。
要素タブではHTMLを確認することができます。

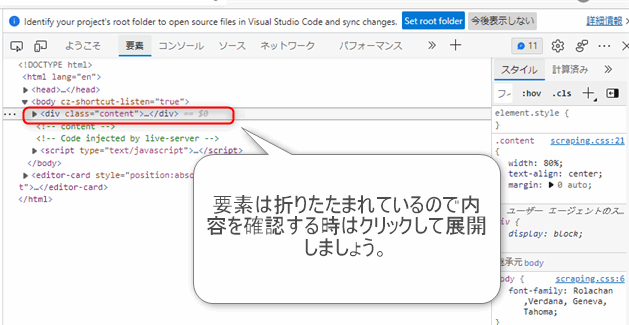
▲要素タブでは、デフォルトではタグごとに折りたたまれて非表示になっている部分があります。必要があればクリックで開閉できます。クリックしてみます。

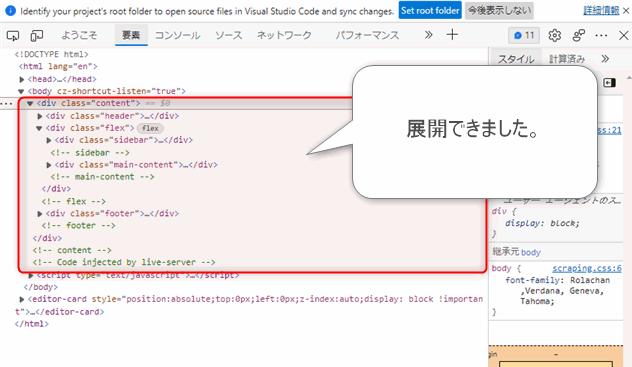
▲展開できました。このようにHTMLの内容を確認することができます。
特定の要素のHTMLタグをピンポイントで確認する方法
 ぽこがみさま
ぽこがみさま例えばフォームのボタンの部分のところのHTMLを見たい場合はどうしたらいいの?
 じょじお
じょじお特定の要素のHTMLを確認するには、簡単に目的の要素の部分のHTMLを一発で表示する方法があるよ。

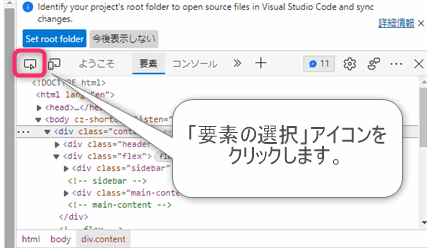
▲開発者ツールの左上の「要素の選択」アイコン(図の赤枠)をクリックして選択モードに移行します。Ctrl+Shift+Cでも選択モードに移行できます。

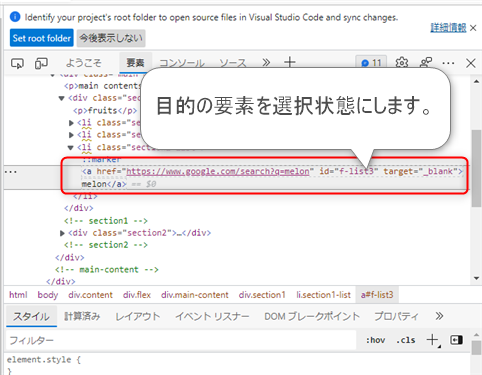
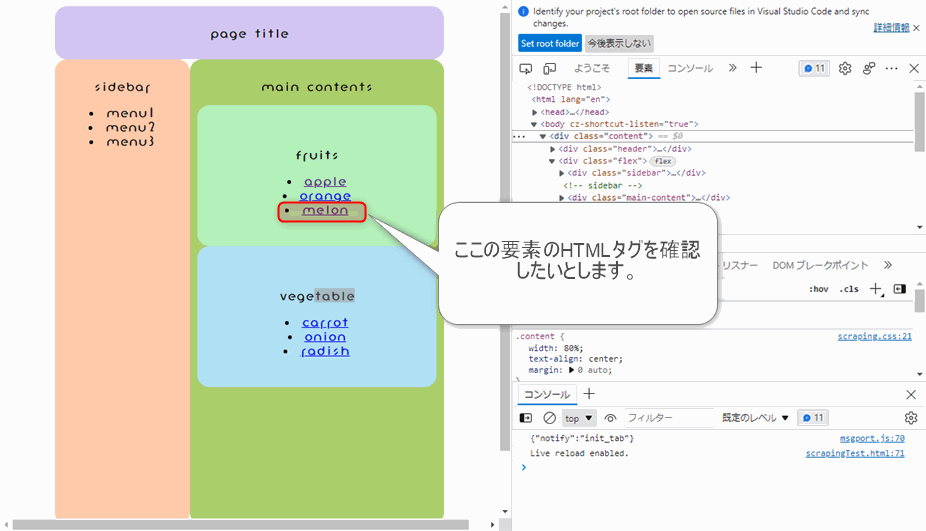
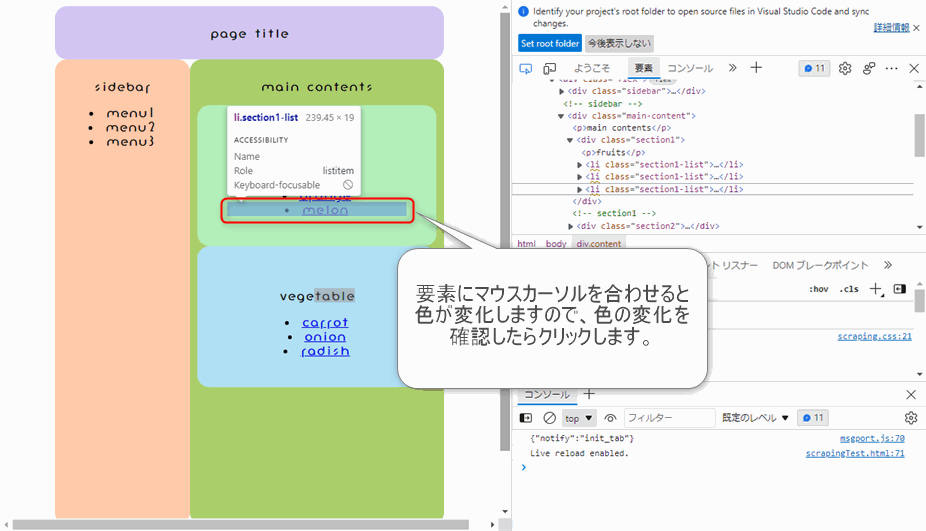
▲左側のWebサイトの画面の中の目的の要素をクリックします。ここでは図のようにWebページの中のリスト表示のひとつ「melon」という文字列のHTMLタグをみてみたいと思います。

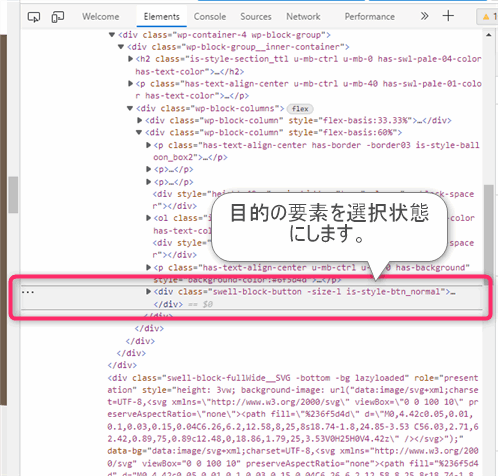
▲「melon」というところにマウスカーソルを合わせると要素の色が変化して要素の簡易情報がカード表示でポップアップされます。これが要素の選択モードが有効になっている印です。色の変化を確認できたら要素をクリックします。
マウスの微妙な位置の違いによって取得できる情報が異なるので気を付けてください。

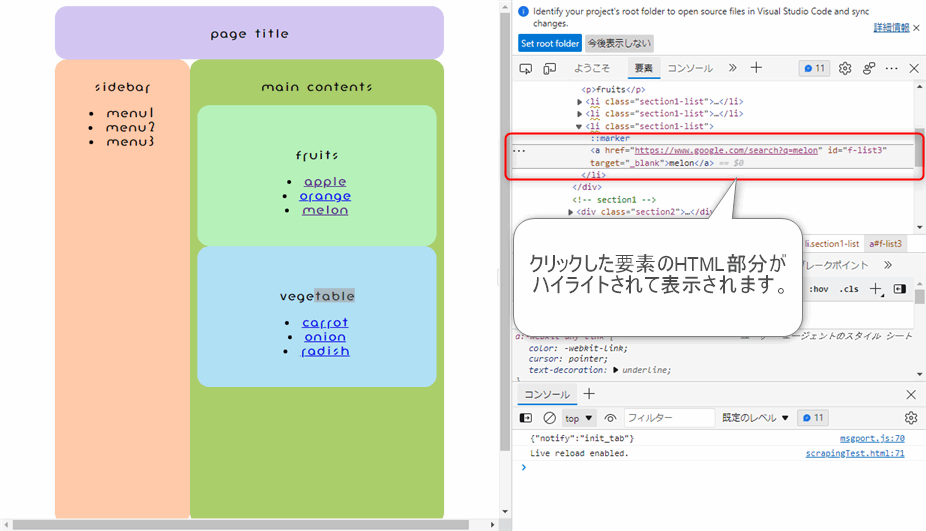
▲要素をクリックすると、開発者ツールのHTMLの中の要素に該当する箇所がハイライト表示されます。
 じょじお
じょじおこのように実際のWebサイトをクリックして該当のHTMLの箇所を簡単に特定することができるので便利です。
開発者ツールを使って要素を特定しよう!
要素の特定とは?
スクレイピングするときは、要素を詳細に特定して表現する必要があります。なんでかというと、たとえばスクレイピングで<a>タグのリンクをクリックしたいとします。もし、Webページ上にaタグがひとつしかないページでしたら、Power AutomateやPythonなどのスクレイピングツールに「ページ上のaをクリックしてね」という指示を出すだけで済みます。ところが昨今のWebページは情報量も多く複雑です。ページ上にaタグがひとつしかないなんてことはほぼありません。
そこで「どこの」という情報をつけて「ここのdivタグの中のaタグ」というように階層や詳細な名前を含めたアドレス指定でスクレイピングツールに指示しなければいけないのです。
 じょじお
じょじおHTML要素のアドレスの表現方法にはおもに下記2つの方法があるので覚えておきましょう。
 ぽこがみさま
ぽこがみさま開発者ツールを使えばどちらも簡単に取得することができます。
要素の特定によく使われる方法
- CSSセレクタ
- XPath(エックスパス)
開発者ツールでCSSセレクタを取得する方法

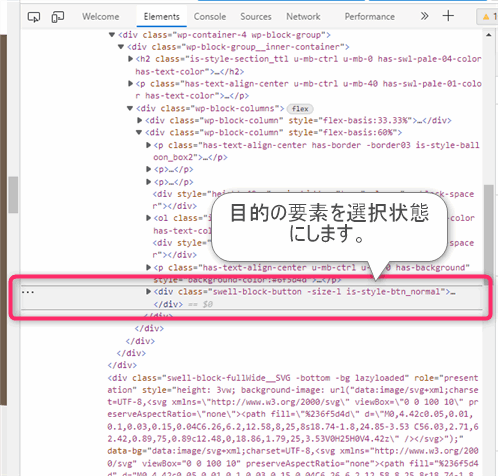
▲上述の「特定の要素のHTMLタグをピンポイントで確認する方法」で、特定の要素のHTMLを選択状態にします。

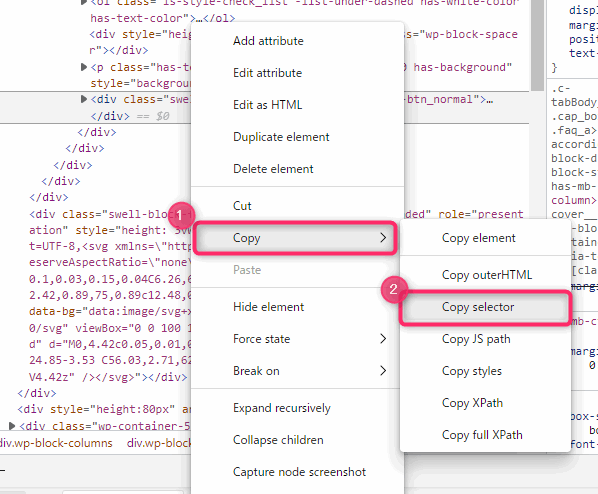
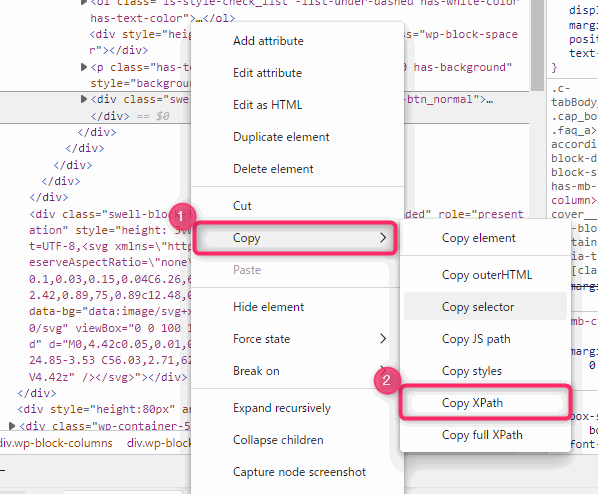
要素を選択した状態で右クリックメニューの中の「コピー(Copy)> セレクタをコピー(Copy selector)」をクリックします。図は英語表記になっていますが、環境によっては日本語になっているかもしれません。
この操作でクリップボードにCSSセレクタがコピーされました。Ctrl+Vを押すとメモ帳などに貼り付けることができます。
開発者ツールでXPathを取得する方法

▲上述の「特定の要素のHTMLタグをピンポイントで確認する方法」で、特定の要素のHTMLを選択状態にします。

▲要素を選択した状態で右クリックメニューの中の「コピー(Copy)> XPathをコピー(Copy XPath)」をクリックします。図は英語表記になっていますが、環境によっては日本語になっているかもしれません。
この操作でクリップボードにXPathがコピーされました。Ctrl+Vを押すとメモ帳などに貼り付けることができます。
特定の要素(タグ)のツリー構造を取得する方法
スクレイピングをするとき、目的の要素のツリー構造を知りたい時があります。

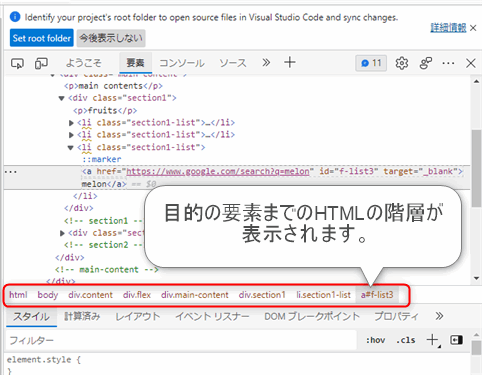
▲目的の要素までのHTML階層が表示されます。
要素(HTMLタグ)のあとの記号の意味は、ドットがついていたらクラス名、シャープが付いていたらID名です。
▲この例の場合、目的の要素はf-list3というID名を持ったaタグであり、このaタグの階層は、クラス名やID名を省略するとhtml / body / div / div / div / div / li / aであることがわかります。
スクレイピングに必要なHTMLの知識

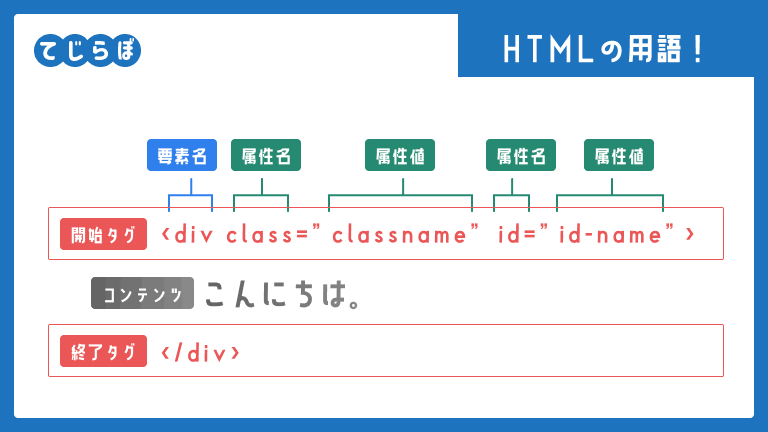
HTMLの用語
スクレイピングをするのであればHTMLの用語は覚えておくべきです。スクレイピングに用いるツールのマニュアルを読むときやネットで情報を求めるときに必要になります。
| HTMLの主な用語 | 説明 |
|---|---|
| タグ | <p>タグ、<a>タグなどたくさんのタグがあります。タグには開始タグと終了タグがあります。 |
| コンテンツ (テキスト) | 開始タグと終了タグの間に挟まれた情報です。Webブラウザ上で実際にユーザに表示される部分になります。スクレイピングの多くは最終的にここの情報を取得することが目的になるかと思います。 |
| 属性(Attribute) | タグの内側に含まれる情報です。タグによってはそのタグ専用の属性があります。 class属性、id属性、href属性などがあります。Webページを作成した |
| 要素(Element) | タグ・属性・コンテンツをすべてまとめて要素といいます。 |
HTMLをVSCodeに張り付けて分析する方法
要素やクラス名のコピペを行う時は、開発者ツール上ではやりにくいことがあるのでテキストエディタで行うと便利です。下記は開発者ツールからVS CodeにHTMLを貼り付ける方法です。

まとめ
 じょじお
じょじおこの記事ではブラウザの開発者ツールの使い方について学習しました。
 ぽこがみさま
ぽこがみさまこのブログではRPA・ノーコードツール・VBA/GAS/Pythonを使った業務効率化などについて発信しています。
参考になりましたらブックマーク登録お願いします!

Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。