

UI要素の登録方法によるセレクターの違い
「レコーダー」機能で作成したフローは不安定なことがある。
UI要素の登録方法には2つの方法があります。
- 追跡セッションウィンドウを使って自分でUI要素を登録する方法。
- レコーダーを使ってUI要素を登録する方法。
Power Automate for desktopのレコーダー機能は大変便利な機能です。ユーザーの操作をくみ取ってアクションを自動で追加することでフロー作成の手助けをしてくれます。
2つの方法でUI要素を登録して比較してみます。

 じょじお
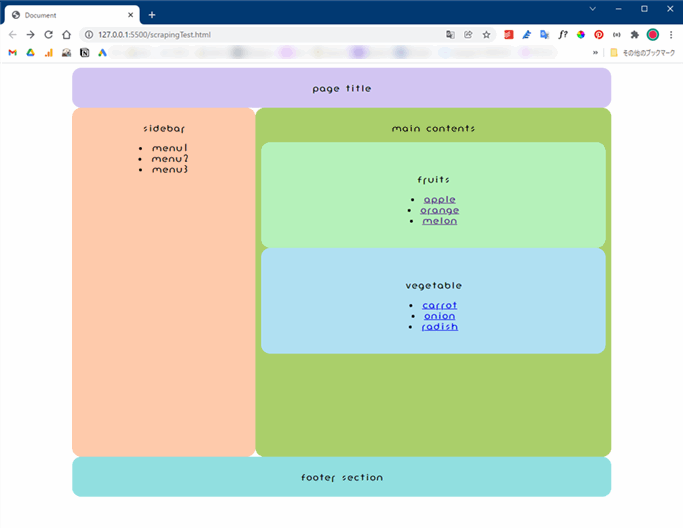
じょじお上はデモ用のWebサイトです。

 ぽこがみさま
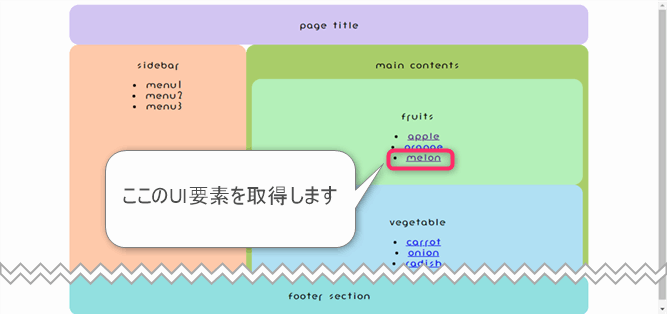
ぽこがみさまこのWebサイトの「melon」という文言のaタグを、レコーダーと追跡セッションウィンドウの両方で登録して比較してみます。
追跡セッションウィンドウの使い方はこちら

▲追跡セッションウィンドウを使ったUI要素の登録方法は上の記事が参考になるかと思います。
レコーダーの使い方はこちら

▲レコーダーを使ったUI要素の登録方法は上の記事が参考になるかと思います。レコーダーを使う場合、UI要素を追加するというよりもアクションを追加していく中でアクションのパラメーターとしてUI要素が同時に追加されます。今回は「Webページのリンクをクリックします」アクションをレコーダーで追加して確認します。
取得したUI要素の比較
 ぽこがみさま
ぽこがみさま取得したUI要素を比較してみます。
 じょじお
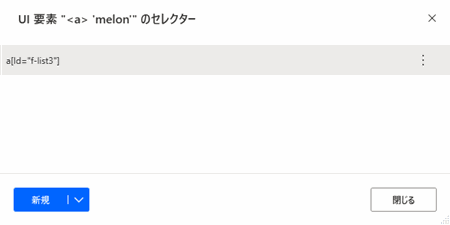
じょじおUI要素は、セレクターと呼ばれるUI要素の住所を示す条件式で保存されます。セレクターを確認してみましょう!



2つを比較してみると、同じUI要素を登録したにもかかわらずセレクターが全然違うことがわかります。
「レコーダーで追加したUI要素」と「追跡セッションウィンドウで追加したUI要素」の違い
- レコーダーで追加したUI要素はインデックスだけを使ったセレクターで登録される。
- 追跡セッションウィンドウで追加したUI要素は属性値(ID属性・クラス属性)を使って簡潔に登録される。
 ぽこがみさま
ぽこがみさまインデックスとはdiv:eq(1)のカッコの中の数字のことです。例えばdiv:eq(1)でしたら「複数あるdivのうちの2個目のdiv」という意味です。
 じょじお
じょじおインデックスだけを使ったセレクターは、Webサイトのデザイン変更に弱いという欠点があります。
インデックスだけを使ったUI要素は何が問題なの?
Webサイトのデザイン変更に弱い
 じょじお
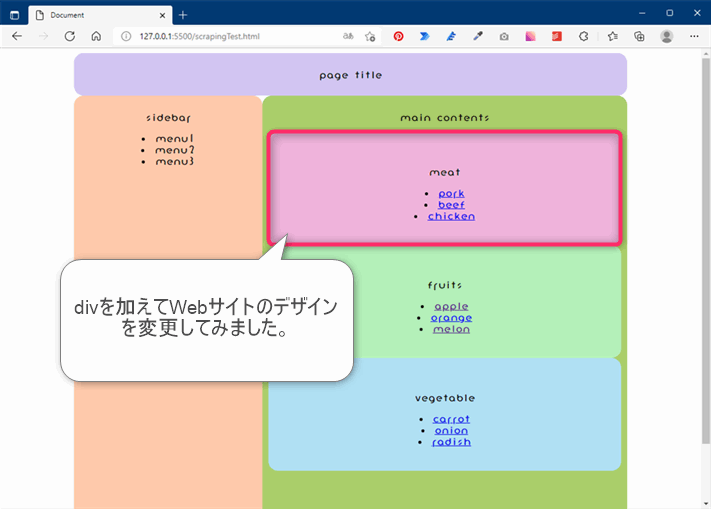
じょじお先程のデモサイトにデザイン変更を加えて、先程追加したUI要素を使ったアクションが動作するか確認してみます。

インデックスだけを使ったセレクターの問題点について先程のデモ用Webサイトにデザインを変更を加えて確認します。先程はfruitsとvegetableのセクションだけでしたが、その前にmeatというdivセクションを追加してみました(上図の赤枠部分)。デザイン変更後のWebサイトで、先程取得したUI要素を使って「Webページのリンクをクリックします」アクションを実行してみたいと思います。
結果は次のようになりました。
アクション実行結果
- 追跡セッションウィンドウで登録したUI要素を使った「Webページのリンクをクリックします」アクション
- 先程と同じく「melon」をクリックできました。
- 先程と同じく「melon」をクリックできました。
- レコーダーで登録したUI要素を使った「Webページのリンクをクリックします」アクション
- 先程とは異なり「chiken」をクリックしてしまいました・・・。

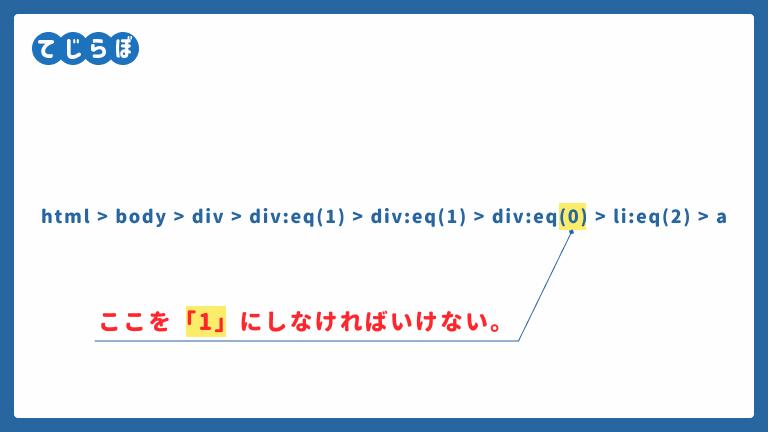
何故レコーダーで登録したUI要素では狙った結果にならないかというと、Webサイトのデザイン変更によってターゲットとなるUI要素を内包するdivの順番が変わってしまったためです。再びmelonをクリックするためには上の図のようにセレクターのインデックス番号を書き変える必要があります。

このようにインデックスを使ったセレクターですとデザインの変更の度にUI要素を登録し直さなければならない可能性があります。デザイン変更に限らず、状況によってレイアウトが変化するWebサイトでも同様の対応が必要な場合があります。
一方でID属性やクラス属性はWebサイトにもよりますが変更される可能性はそこまで高くありません。このためセレクターはなるべく属性値(特に使えるならID値)を使って登録してくれる追跡セッションウィンドウを使って登録するか自分で編集した方が良いかなと思います。

UI要素におけるその他の違い
レコーダーで追加したUI要素は、ビジュアルセレクタービルダーが使えない
その他の違いとして、レコーダーで追加したUI要素はビジュアルセレクタービルダーを使うことができません。その為セレクターの編集の際はカスタムセレクタービルダーで手入力によって編集する必要があります。
まとめ
 じょじお
じょじおWeb操作・スクレイピングにおいて、安定性を求めるならUI要素は自分で登録した方が良さそうです。
 ぽこがみさま
ぽこがみさまとはいえレコーダー機能は便利なので、レコーダー機能で手早くアクションを追加した後にUI要素や細かいパラメータだけ手作業で修正する方法が効率的かなーと思いました。
 じょじお
じょじおより安定したフローを作成するためには事前にWebサイトの事前分析も重要です。下記の記事も参考になさってください。

Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




