

はじめに
 じょじお
じょじお以前の記事で、アダプティブカードを使って誰でも簡単にリッチなメッセージをTeamsに送信する方法について解説しました。
 ぽこがみさま
ぽこがみさまアダプティブカードでは、メンションも使えるにゃ。
 じょじお
じょじおこの記事ではアダプティブカードでメンションを使用する方法について解説します!
前提条件
アダプティブカードデザイナーの使い方の説明はこの記事では省略します。アダプティブカードデザイナーをはじめて使う方は下記の記事で解説していますのでそちらが参考になるかと思います。よろしければご覧ください。

この記事でやること
 じょじお
じょじおこの記事では下記の手順で作業します!
- アダプティブカードデザイナーでアダプティブカードを作成する。
- Power AutomateフローでアダプティブカードをTeamsに送信するフローを作成する。
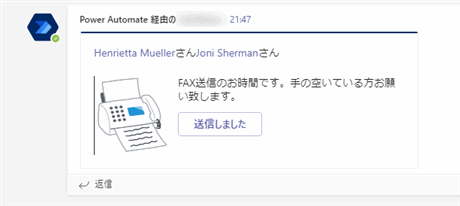
今回作成するアダプティブカード!

今回想定するケースは図のようなFAX送信業務に対してのリマインドメッセージです。FAX送信担当者は2名いるので図のように2名にメンションを付けてメッセージを作成しています。FAX送信担当者2名のどちらかが、FAX送信完了したら「送信しました」ボタンを押します。
アダプティブカードの作成手順
アダプティブカードデザイナーでカードを作成する
 じょじお
じょじおアダプティブカードを作成します。メンションの追加方法だけ知りたい方はこの項は飛ばしてください。

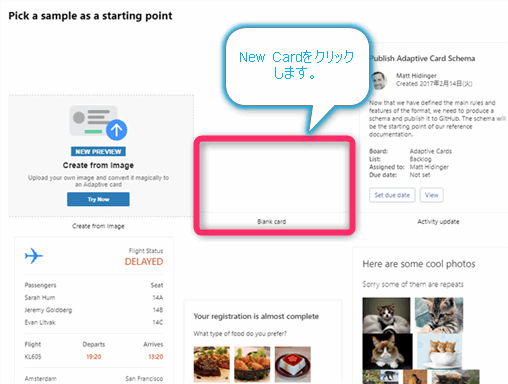
▲New Cardをクリックします。

▲Blank Cardをクリックします。(画像ではNew Cardとなっていますが間違いですね。すみません。)

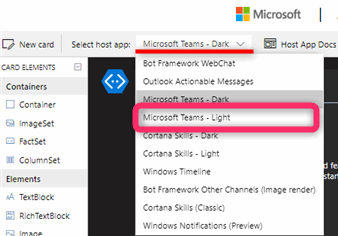
▲メニューバーにある Select Host appをTeamsに設定します。 LightでもDarkでもどちらでも作成されるカードは一緒です。

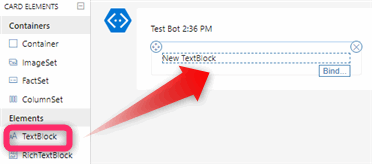
▲このテキストブロックは後程Power Automateでメンショントークンに差し替えるのでパラメータは変更せずにこのまま進めます。

完成品でみたときの赤枠の部分です。

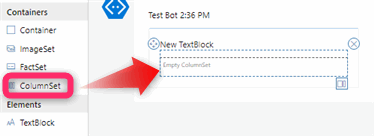
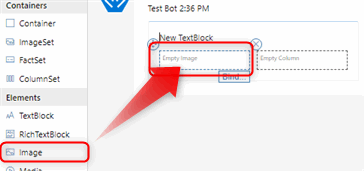
カード要素ペインからColumnSetをドラッグ&ドロップで追加します。

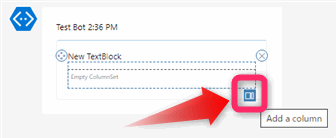
▲ColumnSetは列表示にするカード要素です。今回は左に画像の列、右にテキスト列という2列表示にしたいので、上図の赤枠のアイコン(Add a column)を2回クリックします。

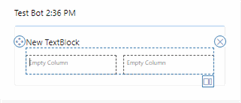
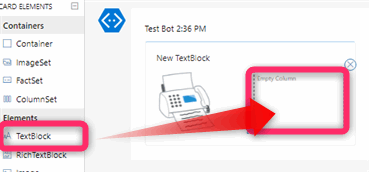
▲2回クリックしたので列コンテナが2つ作成されました。

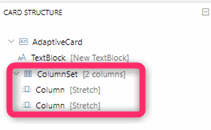
▲カード構造ペインを見ると上図のようにColumnSet要素の中にColumn要素が2つ表示されています。


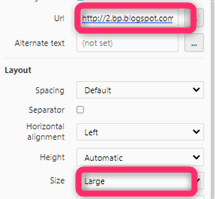
▲Imageブロックを選択して、要素プロパティペインを開きます。URLとSizeを設定します。
- Url:画像のURLを設定します。
- Size:画像のサイズを設定します。

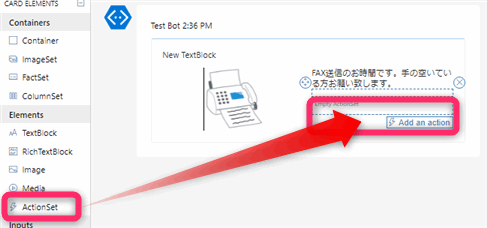
- Text:表示するテキストを追加します。



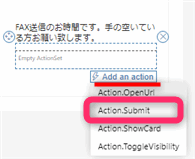
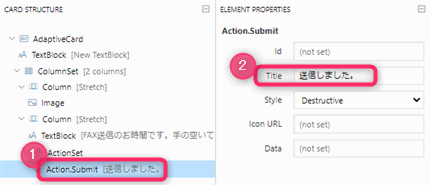
▲カード構造ペインでAction.Submitを選択して要素プロパティペインでTitleを設定します。Titleはボタンに表示されるテキストです。

▲メニューバーのPreview Modeボタンをクリックします。

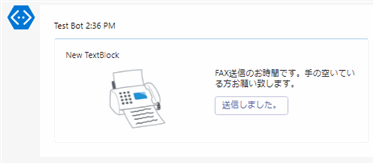
▲プレビューペインでカードデザインに問題がないことを確認します。

▲メニューバーの Copy Card Payloadをクリックします。
アダプティブカード サンプル
 じょじお
じょじお下記は今回作成したJSONです。テスト用にご自由にお使いください。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "New TextBlock",
"wrap": true
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Image",
"url": "http://2.bp.blogspot.com/-PA6I82VcoNM/UyrZoAnY3oI/AAAAAAAAeWU/WkJ47NLnkYg/s800/fax.png",
"size": "Large",
"horizontalAlignment": "Center"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "FAX送信のお時間です。手の空いている方お願い致します。",
"wrap": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "送信しました。",
"style": "destructive"
}
]
}
]
}
]
}
]
}
Power Automateフローの作成

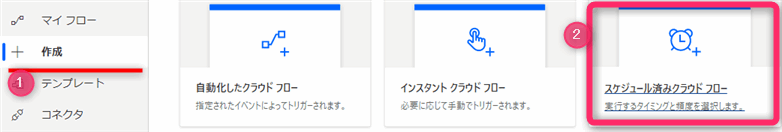
新規フローを作成します。今回は「スケジュール済みクラウドフロー」タイプで作成します。(フローのタイプについてはコチラの記事で解説していますので興味があればご覧ください。)



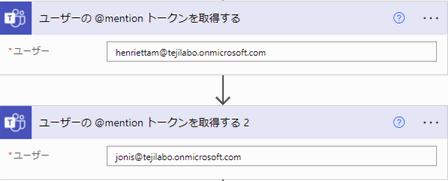
今回は2人にメンションを通知したいのでアクションを2つ追加しました。


- 投稿者:メッセージをFlowBotから送信するか、自分から送信するかを指定します。
- 投稿先:個人チャットかチャットグループかチャンネルか、投稿先を選択します。投稿者を自分(User)にした場合、個人チャットを選択することができません。
- Team:投稿先をチャネルにした場合、チームを選択します。
- Channel:投稿先をチャネルにした場合、チャネルを選択します。
- Adaptive Card:アダプティブカードデザイナーで作成したJSONをここに張り付けます。

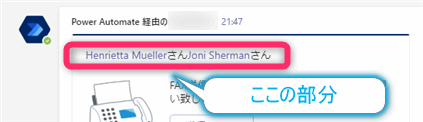
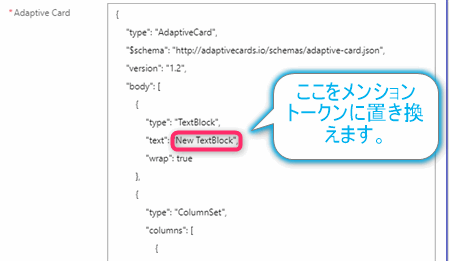
Adaptive Cardのところにアダプティブカードデザイナーで作成したJSONを張り付けたらメンショントークンを挿入していきます。一番最初のTextBlockのTextのバリュー(図の赤枠)を削除します。

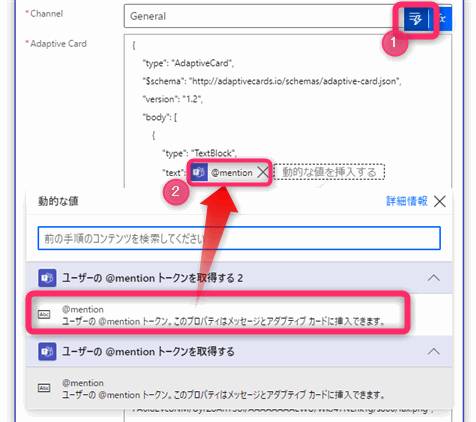
▲①「動的なコンテンツ」アイコンをクリックして、②先程作成したメンショントークンを追加します。もうひとつのメンショントークンも同様に追加します。

▲こんな感じで作成しました。JSONの形式を崩さないように注意してください。
動的コンテンツ(メンショントークン)もダブルクォーテーションで囲む必要がありますので注意してください。
アダプティブカード サンプル
"body": [
{
"type": "TextBlock",
"text":" @{outputs('ユーザーの_@mention_トークンを取得する')?['body/atMention']}さん、@{outputs('ユーザーの_@mention_トークンを取得する')?['body/atMention']}さん",
"wrap": true
},
複数人にメンションする方法は?
今回のメンションの方法は、ユーザのメールアドレスをベタ打ちしているので、担当者が変更になった場合に都度フローを編集しなければなりません。また、メンションする人数が増えるとメンテも面倒です。
このため、実際の運用ではMicrosoft365グループの部署や役職を判別して動的にメンショントークンを作成するなど工夫が必要かなと思います。下記の記事では、一例として役職を判定してメンショントークンを動的に作成する方法について解説しています。この方法であれば人員の移動があってもフローを編集することなく運用できるかと思います。ご興味があればご覧ください。

(追記)Graph APIを使ってチームメンション・チャネルメンションを行う方法

▲スタンダードコネクタを使ってGraph API経由でTeamsにチームメンション・チャネルメンション付きのメッセージを送信する方法についてまとめました。この方法ならPower Automateに課金をしていない場合も利用することができます。
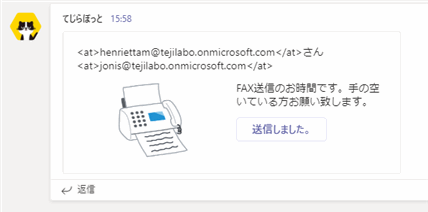
Incoming Webhookに送信する場合はメンションできない
TeamsのIncoming Webhook宛てにアダプティブカードを投稿することもできますが、どうやらメンションは機能しません。図のように<at>タグがただのテキストになってしまいました。

まとめ
 じょじお
じょじお以上、アダプティブカードにメンションを挿入する方法について解説しました。
Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




