

この記事でやること
 じょじお
じょじおこの記事では、アダプティブカードデザイナーの使い方について解説します!
- アダプティブカードの概要をざっくり学ぶ。
- アダプティブカードデザイナーの使い方をざっくり学ぶ。
- 作成したアダプティブカードをPower Automateで送信してみる。
- Teamsに画像やボタンの付いた目を惹くデザインのメッセージを送りたい方
- アダプティブカードを使ったことがない方。
- アダプティブカードデザイナーをこれから使ってみようと思っている方
アダプティブカードとは? (Teams)
TeamsやOutlookで共通して使えるメッセージのデータフォーマットのひとつです。JSONによって表現します。アダプティブカードデザイナー(後述)を使えば、HTMLやCSSの知識がなくても直感的に作成できます。

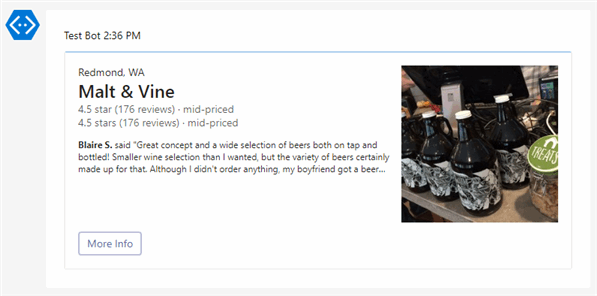
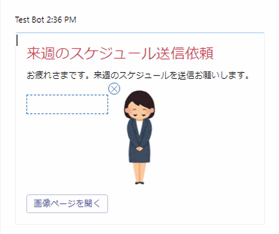
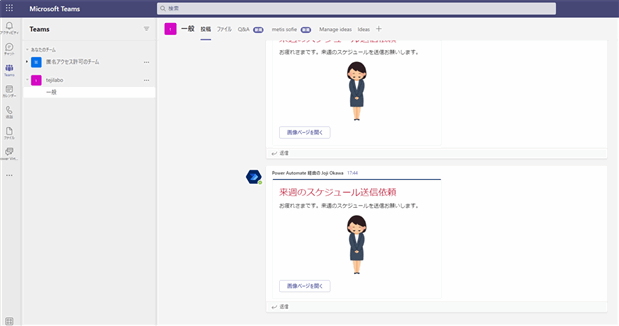
▲こんな感じで画像付きでアクションボタンが付いたリッチなメッセージカードを作成できます。
 じょじお
じょじおアダプティブカードを使えばこんなリッチな画像やアクションボタンが付いたメッセージを送信することができます。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"speak": "Tom's Pie is a Pizza restaurant which is rated 9.3 by customers.",
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 2,
// ~ 以下略 ~
▲カードの実体はJSONです。
アダプティブカードを使うメリット
 じょじお
じょじお下記はアダプティブカードのメリットです。
- 普通のテキストメッセージより、画像や装飾を使ってリッチなデザイン表現ができるので目を引くことができる!
- アクションボタンでユーザーの応答を受け取れる!
- アダプティブカードデザイナーを使えばドラッグ&ドロップ操作を中心にノーコードでデザインできる!
アダプティブカードデザイナーとは?
 じょじお
じょじおアダプティブカードデザイナーとは、カードデザインだけすればJSONを自動生成してくれるMicrosoftのWebツールです。
 ぽこがみさま
ぽこがみさまドラッグ&ドロップ操作のノーコードでカードがつくれるから便利だにゃ!
アダプティブカードデザイナー(Microsoft Adaptive Cards Designer)
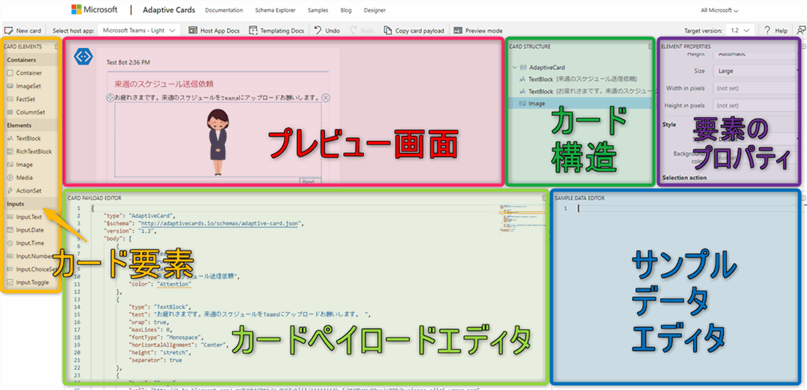
アダプティブカードデザイナーの画面の見方と説明

 じょじお
じょじお上の図はアダプティブカードデザイナーを開いた画面です。残念ながら今のところ日本語表示はできません(2021/10/17現在)
 ぽこがみさま
ぽこがみさま各ペインの役割を説明してくにゃ~
プレビュー画面
公式の呼び方が不明だったので当サイトではプレビュー画面と呼ぶことにします。現在のカードの見た目が表示される画面です。このプレビュー画面にカード要素ペインから部品をドラッグ&ドロップで部品を付けたしながらカードを作成します。
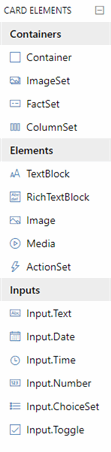
Card Elements(カード要素ペイン)

カードの中で使用できる要素(部品)群が表示された画面です。ここから使いたい部品を選んでプレビュー画面にドラッグ&ドロップするとカード要素を追加できます。
- Containers:コンテナとカラムなど。
- Elements:TextBlock(テキストブロック)、Image(画像)、ActionSet(アクションボタン)など。
- Inputs:ユーザの入力を待ち受けるテキストボックスなど。
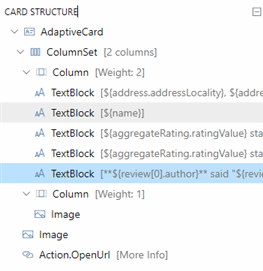
Card Structure(カード構造ペイン)

現在作成中のカードに使用しているカード要素が一覧される画面です。
要素のトップは必ずAdaptiveCardになります。その中にTextBlockなど現在作成中のカード要素が表示されていることが分かります。特定のカード要素を選択して何かする時はここをクリックして選択することができます。このペインから要素を削除したり並べ替えたりすることはできません。
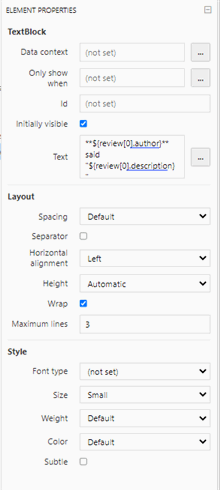
Element Properties(要素のプロパティ画面)

カード要素のプロパティ画面です。
この画面で現在選択中のカード要素のパラメータを調整します。カード要素によって調整できるパラメータは異なります。例えば、画像ブロックでしたら画像URLや画像サイズなどを調整できます。テキストブロックでしたらフォントサイズや水平配置やテキストなどを調整できます。
Sample Data Editor(サンプルデータエディタ)
サンプルデータを張り付ける画面です。
Power Automateから使用するアダプティブカードを作成する範囲では使わないかと思います。私も使ったことがないため説明は省略させていただきます。
Card Payload Editor(カードペイロードエディタ)
JSONが表示される画面です。プレビュー画面でドラッグ&ドロップでカードを作成していくと、ここにJSONがリアルタイムで自動出力されます。カードのデザインとプロパティがすべて完成したら、ここのJSONをコピーしてPower Automateに渡します。このペインのデータを直接手で編集することもできますが、知識がない中で触っているとデータが壊れてしまう可能性もありますので、慣れないうちはやめた方が良いかなと思います。
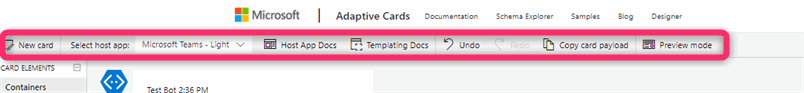
ツールバー

- New Card:カードを新規作成します。
- Select Host App:どのアプリケーション用のカードを作成するのかを選択します。Teams用のカードを作成する場合はTeamsを選択します。
- Host App Docs:アプリケーションのドキュメントを確認します。
- Templating Docs:テンプレート言語のドキュメントです。
- Undo,Redo:アンドゥ、リドゥをします。
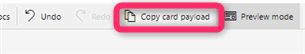
- Copy card Payload:JSONをクリップボードにコピーします。
- Preview Mode:現在のカードをプレビューします。実際のTeamsなどのアプリケーション投稿されたときの見た目に近い感じで表示されます。プレビューモードでは、カードの編集はできません。

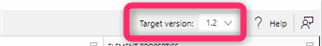
▲ツールバー右側の説明です。
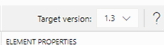
- Target version:アダプティブカードのバージョンを選択できます。
アダプティブカードデザイナーで作業を保存するには?
アダプティブカードデザイナーの使い方
 じょじお
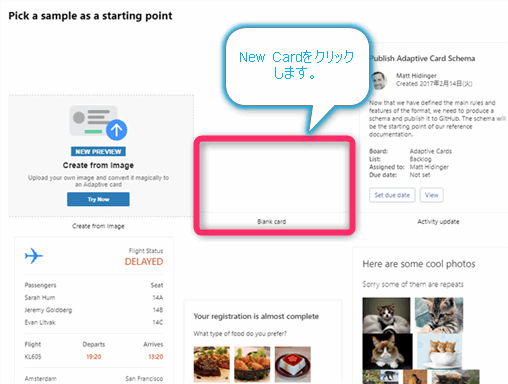
じょじおアダプティブカードデザイナーを使って簡単なアダプティブカードを作成しながら作成手順について解説します。

 ぽこがみさま
ぽこがみさま↑こんなのをつくるよ。

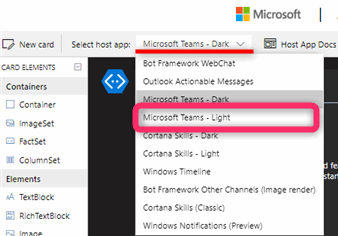
「 Select host app 」から「Microsoft Teams」を選択します。「Microsoft Teams Light」と「Microsoft Teams Dark」の2種類ありますがどちらを選択しても作成されるカードは変わりません。
 じょじお
じょじお異なるアプリで共通して使えるというところもアダプティブカードの良いところです。

▲現在Flow botから送信できるのはver1.4以下、Userから送信できるのはver1.3 以下 です。この数字は今後変わっていく可能性があります。


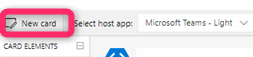
▲アダプティブカードデザイナーではいくつかのテンプレートをカスタマイズしながらカードを作成することができます。今回はNew Cardを選択して1からカードを作成します。

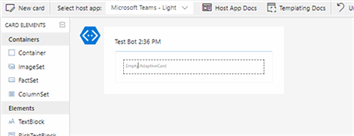
▲からっぽのカードが作成されます。

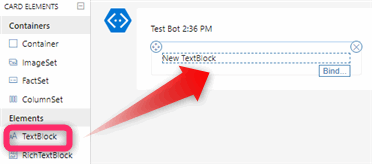
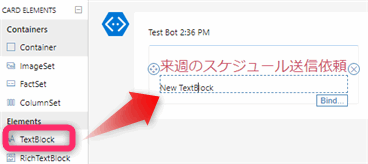
左側のカード要素ペインから、テキストブロックをプレビューペインにドラッグ&ドロップで追加します。


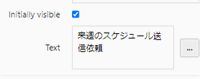
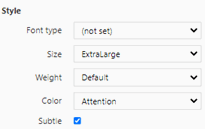
- Text:表示されるテキストです。
- Size:文字サイズです。ここでは「ExtraLarge」を選択しました。
- Color:文字色です。ここでは「Attention」(赤)を選択しました。
- Subtitle:サブタイトルにするかどうかです。ここではチェックオンにしました。

▲テキストブロックを追加します。

▲要素プロパティペインでパラメータを調整します。


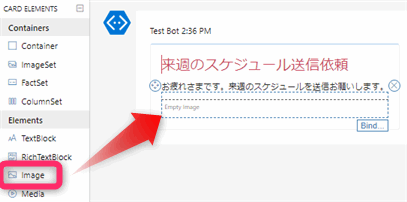
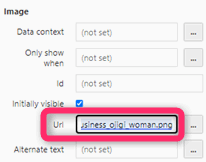
▲画像のURLを指定します。今回はいらすとやさんからお借りします。

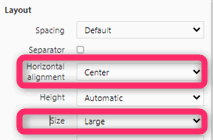
▲パラメータを調整します。下記のように設定しました。
- Horizontal arignment:Center
- Size:Large


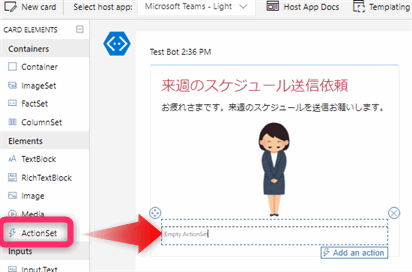
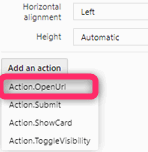
▲ActionSetはアクションボタン要素です。ボタンを押したときにどのように動作するかは、要素プロパティペインで4つのアクションから選択することができます。ここでは「Action.OpenUrl」アクションを選択します。
Action.OpenUrlは、名前のとおり指定したURLをブラウザで開くアクションです。

▲カード構造ペインから「Action.OpenUrl」をクリックして選択します。要素プロパティペインでTitleとURLを設定します。
- Title:ボタンに表示するテキストを設定します。
- URL:ボタンを押したときに遷移するWebページのURLを設定します。

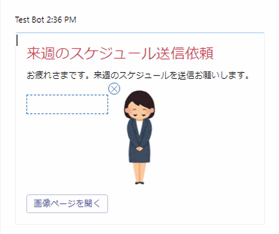
▲カードが完成しました。最後は必ずメニューバーにある「Preview Mode」を押して見た目を確認してください。画像の表示具合が若干編集モードと異なることがあるからです。

▲デザインに問題がなければJSONを保存しましょう!この後のPower Automateフローの作成作業の中で使用するのでどこかに保存しておいてくださいね。
Power Automateでフローを作成します。
Power Automateホーム画面からフローを新規作成します。今回は「スケジュール済みクラウドフロー」で作成します。フローの種類は下記の記事で解説していますのでよろしければご覧ください。



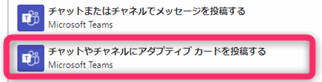
- 投稿者:メッセージをFlowBotから送信するか、自分から送信するかを指定します。
- 投稿先:個人チャットかチャットグループかチャンネルか、投稿先を選択します。投稿者を自分(User)にした場合、個人チャットを選択することができません。
- Team:投稿先をチャネルにした場合、チームを選択します。
- Channel:投稿先をチャネルにした場合、チャネルを選択します。
- Adaptive Card:アダプティブカードデザイナーで作成したJSONをここに張り付けます。

テスト実行してメッセージを受信できたかを確認します。
アダプティブカード サンプル
 じょじお
じょじお一応今回作成したJSONを下に置いておきます。テストなどにご自由にお使いください。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "来週のスケジュール送信依頼",
"wrap": true,
"size": "ExtraLarge",
"color": "Attention",
"isSubtle": true
},
{
"type": "TextBlock",
"text": "お疲れさまです。来週のスケジュールを送信お願いします。",
"wrap": true
},
{
"type": "Image",
"url": "http://1.bp.blogspot.com/-gqRVYh1GDtk/U-8HCTnbliI/AAAAAAAAk-I/MHQDeHu8Qso/s800/business_ojigi_woman.png",
"size": "Large",
"horizontalAlignment": "Center"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "画像ページを開く",
"url": "http://www.irasutoya.com/2014/09/blog-post_894.html"
}
]
}
]
}
▲画像はいらすとやさんからお借りしています。
(番外編)TeamsのIncoming Webhook宛てにアダプティブカードを投稿する方法
 じょじお
じょじおこちらの記事で解説していますのでよろしければご覧ください。

アダプティブカードのその他の表現方法
アダプティブカードはMarkdown記法に対応しています。Markdownでテキストの装飾をしたり、テキストリンクを挿入したりすることができます。
参考:Microsoftドキュメント
https://docs.microsoft.com/ja-jp/adaptive-cards/authoring-cards/text-features
アダプティブカードのエラー
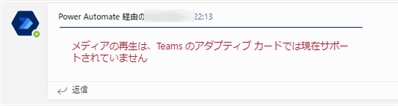
Teamsに対応していないカード要素があります。

▲アダプティブカードの一部のカード要素などはTeamsに対応していないものもあるようです。上の図はmediaタイプの要素を含むアダプティブカードを投稿したときのエラーメッセージです。
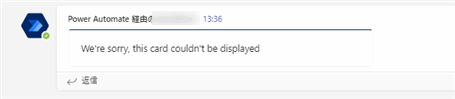
「We’re sorry this card couldn’t be displayed.」

▲「We’re sorry this card couldn’t be displayed.」というメッセージが表示された場合はアダプティブカードのバージョンを確認してください。アダプティブカードデザイナーを開いたときのデフォルトで適用されるバージョンは1.5ですが、1.5のまま作成してしまうとTeamsで表示できないことがありました(2021/10/24)。この場合はバージョンを下げてアダプティブカードを作成してみてください。
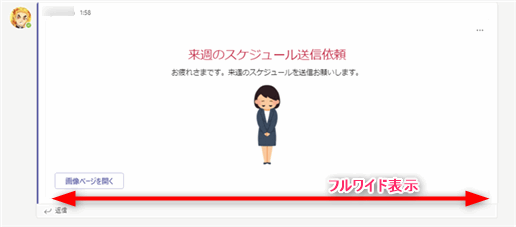
Teamsで全幅(フルワイド)表示にするには?
テキストを折り返したくないときなど、カードを全幅表示にしたい時があるかもしれません。Teamsで全幅表示にするには、下記のように"msTeams": { "width": "full" }という文言をJSONに含めます。現在アダプティブカードデザイナーのGUI操作でこの文言を含めることはできないようなので手入力で挿入する必要があります。

{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"msTeams": {
"width": "full"
},
"body": [
以下省略
アダプティブカードのドキュメント
まとめ
 じょじお
じょじお以上、この記事ではアダプティブカードデザイナーを使ってアダプティブカードを作成する方法について解説しました。



Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




