

 じょじお
じょじおブログの管理に無料で使えるGoogleタグマネージャーでGA4を設定してみました。
この記事でわかること!
- Googleアナリティクス4(GA4)をタグマネージャーで設定する方法がわかる。
タグマネージャーとは?
タグを管理できるタグマネージャー
「タグ」とは何?
 じょじお
じょじおタグとはなんなのかというと、HTMLの中に埋め込んで使う広告タグやアクセス解析などのプログラムコードのことです。
 ぽこがみさま
ぽこがみさま下記のようなタグを一元管理できます。
ブログによく使うタグ
- Google アナリティクス
- Google Adsense
- ヒートマップ
- 広告タグ
- など
タグマネージャーを導入するメリット!
HTMLを編集しなくてもタグを設置しておくことができる!
たとえばアナリティクス用のタグと、サーチコンソール用のタグを設置する場合、HTMLを編集して2つのタグを挿入しなければいけません。しかしタグマネージャーを使用すればタグマネージャー用のタグだけをHTMLに挿入すればその他のタグはタグマネージャー上から追加していくことが可能です。
 じょじお
じょじおHTMLを直接操作する機会が減るので安心です。
 ぽこがみさま
ぽこがみさまこのタグ何のタグだっけ、というのもなくなるよ。
全てのタグを一元管理できる!
タグマネージャーは、Webサイト内に現在どんなタグを使っているかを1つの画面で行うことができますので管理がしやすいです。また、バージョン管理を行うこともできます。
無料で使うことができる!
誰でも無料で使うことができます。
タグマネージャーでGA4を使ってみよう!
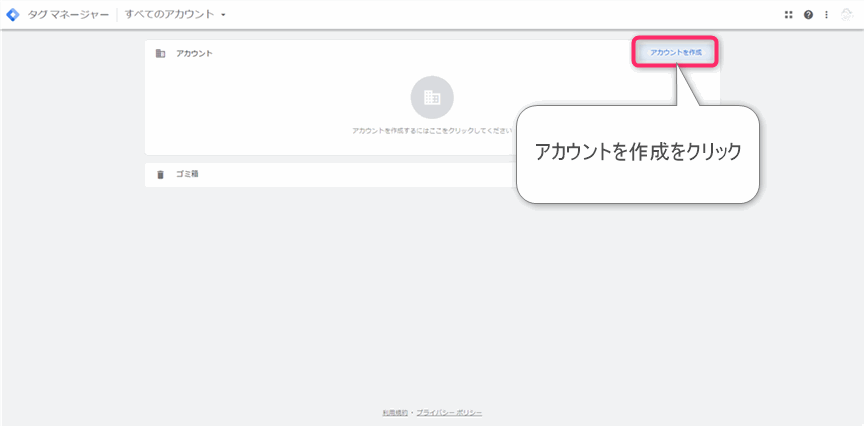
STEP1.タグマネージャーの登録とコンテナの作成
 じょじお
じょじおはじめにGoogleタグマネージャー(GTM)にアカウントを作成し、コンテナを作成します。
 ぽこがみさま
ぽこがみさまコンテナというのはGTMのWebサイトごとのセグメントです。「1コンテナ=1つのWebサイト」となります。



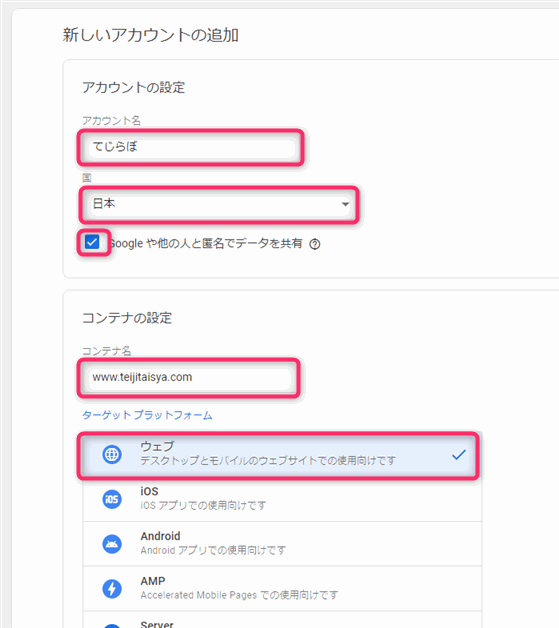
▲設定情報を入力します。
- アカウント名:タグマネージャー上での管理名です。わかりやすい名前をつけます。
- 国:日本
- コンテナ名:URLを入力します。
- ターゲットプラットフォーム:ウェブを選択します。

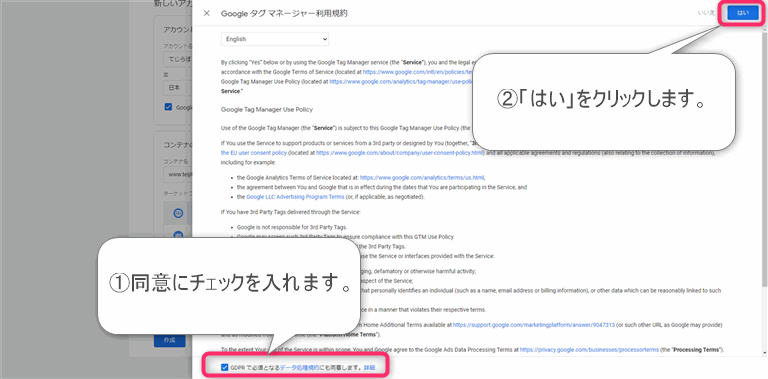
▲同意にチェックを入れて、右上の「はい」をクリックします。

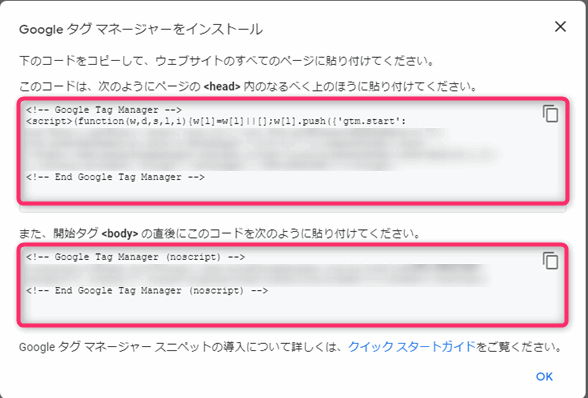
▲head用とbody用の2つのコードが表示されますのでコピーしましょう。次のステップで自分のWordpressブログに張り付けます。
STEP2.Wordpressにタグマネージャーのコードを貼り付けます(Swell)
 じょじお
じょじお先ほど取得したコードを自分のブログにセットします。
 ぽこがみさま
ぽこがみさま説明画像はSwellの画面です。設定手順は、どのテーマもそんなに変わらないかと思います。



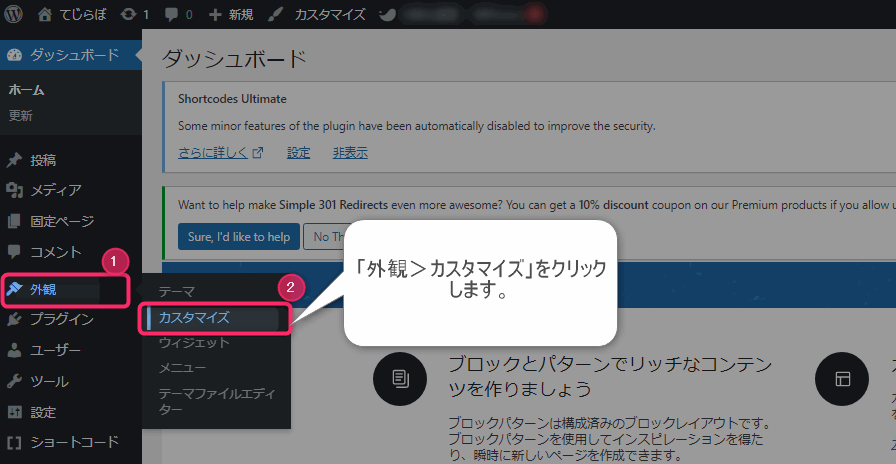
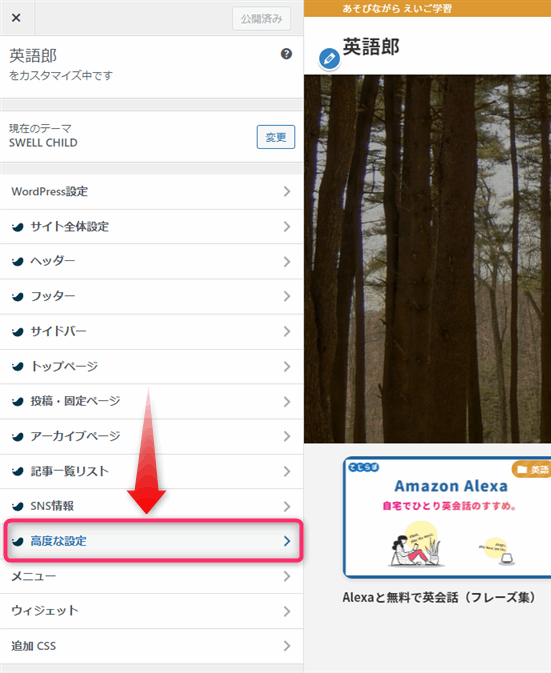
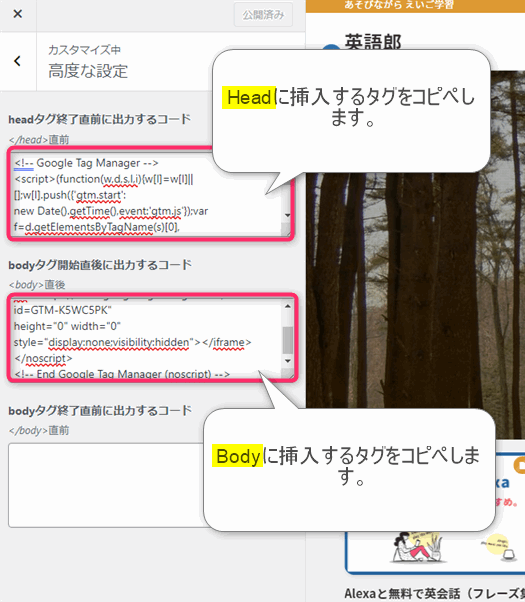
▲先ほどコピーしたタグマネージャーのコードを貼り付けます。
- head用コードは「headタグ終了直前に出力するコード」のところに張り付け
- body用コードは「bodyタグ開始直前に出力するコード」のところに張り付け
 じょじお
じょじお以上でタグマネージャーの設定はおわりです。あとはタグマネージャー上にブログで使用するタグを設置していく作業になります。
Step3.アナリティクスのタグを設置してみる。
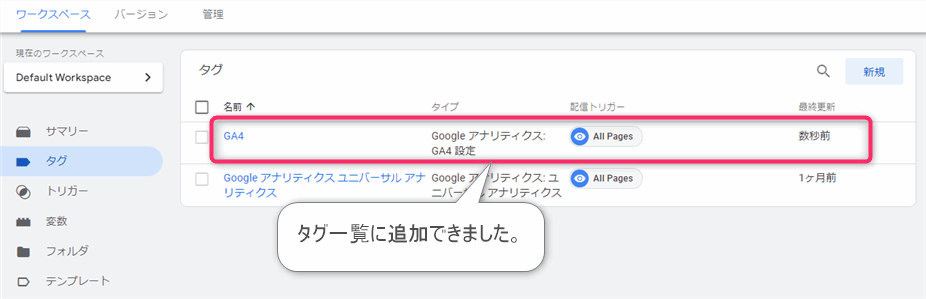
タグの追加

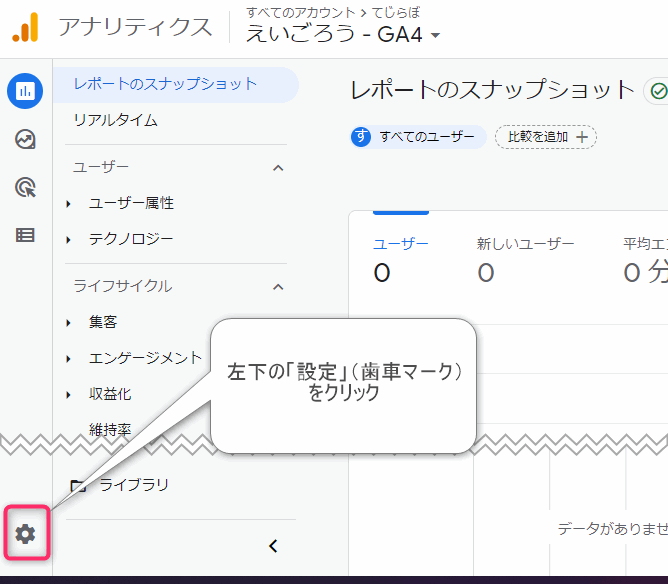
▲画面左下の「設定(歯車マーク)」をクリックします。

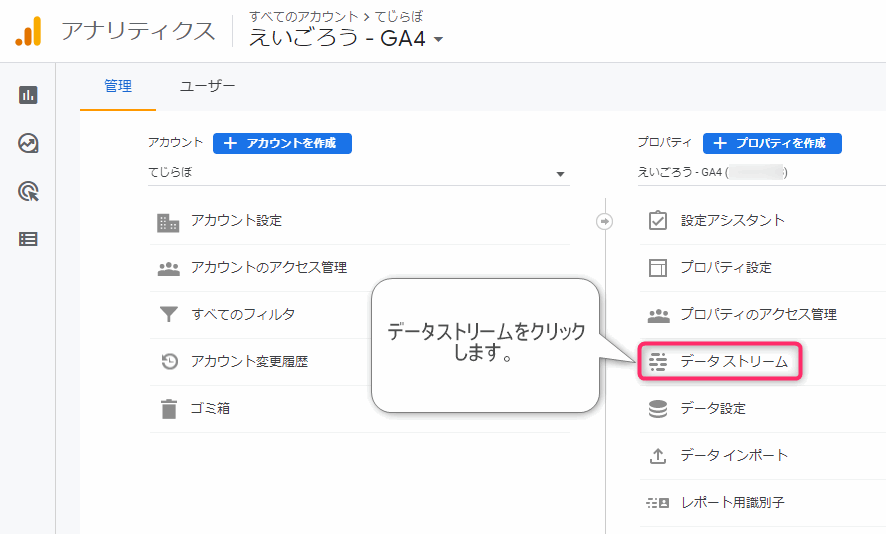
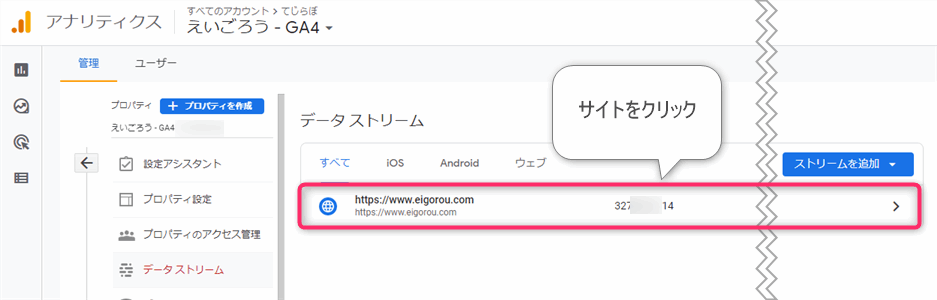
▲「データストリーム」をクリックします。



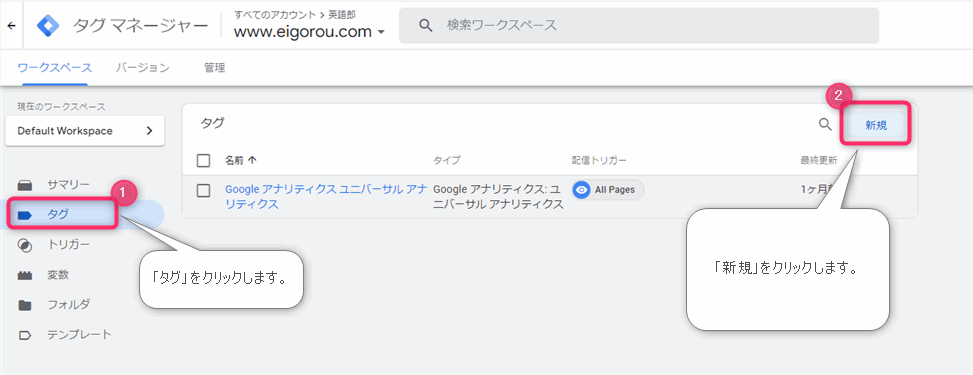
▲「タグ > 新規」をクリックします。

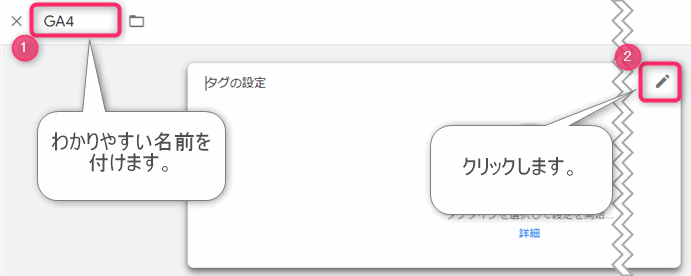
▲タグにわかりやすい名前を付けます。入力したら画面右の編集アイコンをクリックします。

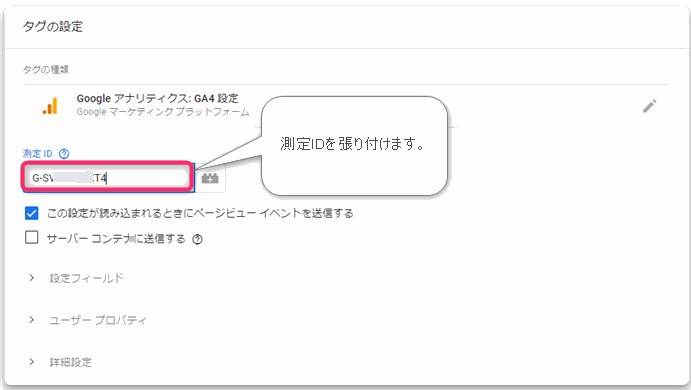
▲「測定ID」を張り付けます。

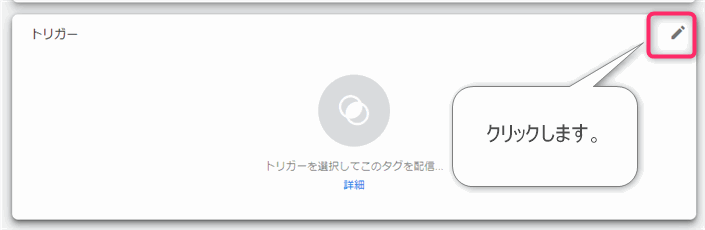
▲トリガーの編集アイコンをクリックします。

▲デフォルトで用意されている「All Pages」をクリックします。

▲「保存」をクリックします。

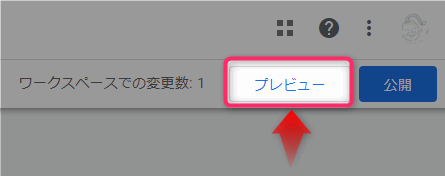
タグのプレビュー
 じょじお
じょじおGTMではタグを追加しただけでは機能はしていません。「公開」作業が必要になりますが、その前に動作確認をします。


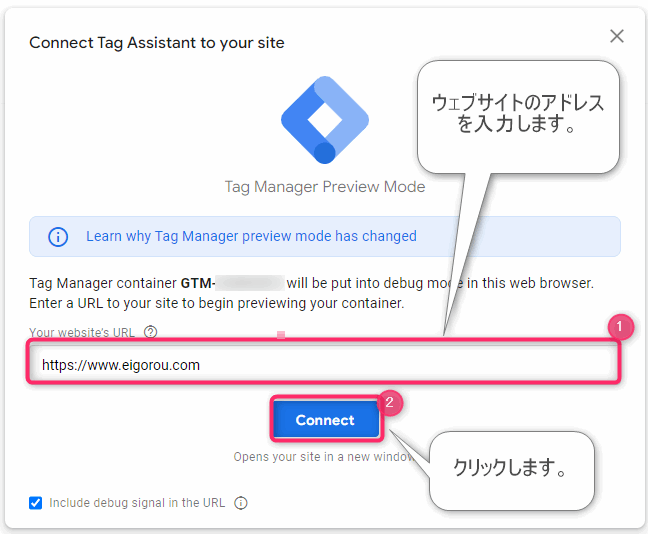
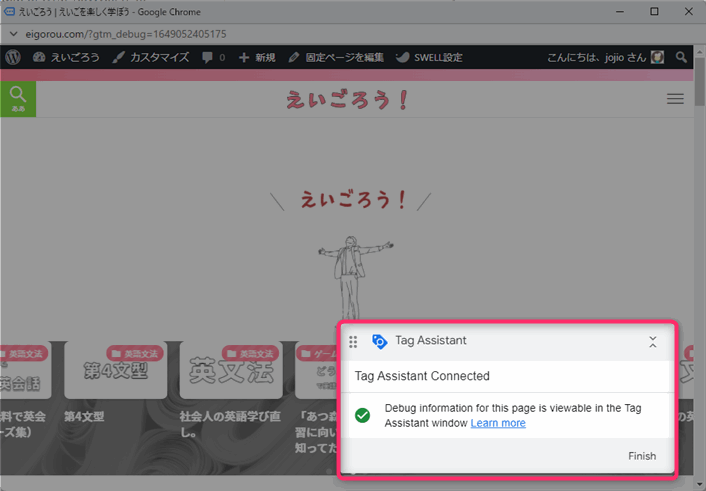
▲URLを入力して「Connect」をクリックします。

▲「Tag Assistantというものがあなたのサイトに接続した」というメッセージが表示されます。

▲あなたのWebサイトが小さなポップアップ画面とともに、新規ウィンドウで開きます。この画面でトリガーが正常に動作するかを確認します。
 じょじお
じょじおわたしが先程追加した「All Pages」というトリガーはすべてのページ遷移に反応するので適当にページ遷移を繰り返してみましょう。

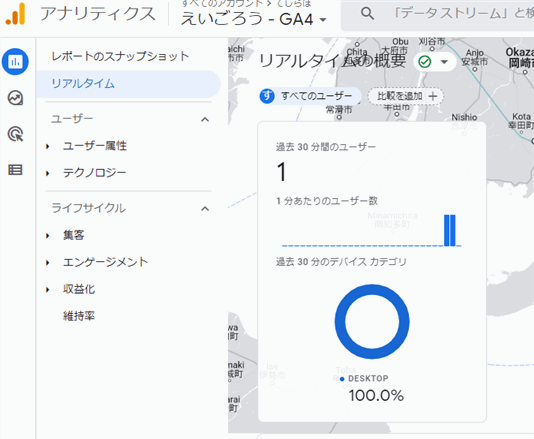
▲アナリティクス画面を開き「リアルタイム」メニューを確認します。先程自分が行ったページ遷移をアナリティクスが検知できていれば設定が正常にできています。
 じょじお
じょじお正しく計測できていたら次のステップ「公開」設定を行います。
公開
 じょじお
じょじおプレビューテストが問題なければ公開を行います。公開を行わないと設定は反映されません。

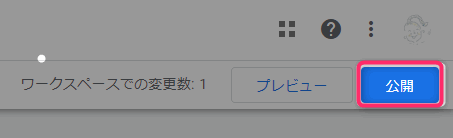
▲「公開」をクリックします。

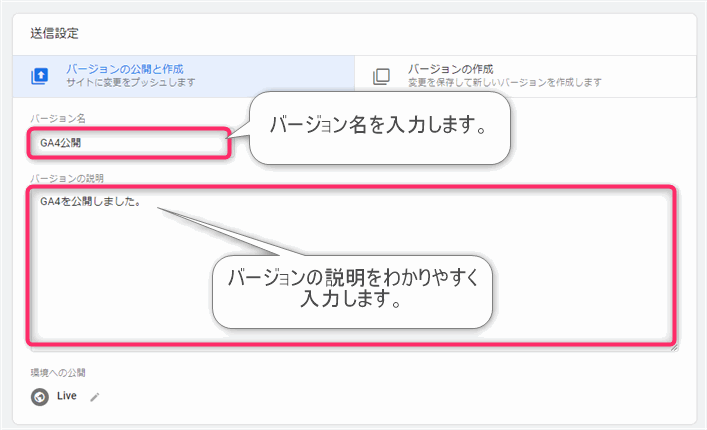
▲「バージョン名」と「バージョンの説明」を入力します。

▲公開をクリックします。
 じょじお
じょじお以上でタグマネージャーでGA4を設定は完了です。
GA4の計測が確認できない場合
 じょじお
じょじおGA4の測定が動作しない場合は下記を確認しましょう。
測定IDが間違っている。
アナリティクス測定IDに誤りがないかを確認してください。
IPをフィルタリングしている。
フィルタリング設定がされた自社のIPアドレスからテストを行った可能性があります。一時的にフィルタ解除するか他のIpからテストしてみてください。
タグマネージャーのコードがブログに正しく設置されていない。
タグマネージャーのコードを自分のWebサイトに正しく貼れていない可能性があります。もう一度確認し、念の為一旦削除してから貼りなおすなどしてください。
まとめ
 じょじお
じょじお以上タグマネージャーでGA4を設定する方法でした。
▲Webマーケティングのプロが” どういうマインドでサイトを分析していくか”をWebサイトのタイプ別(オウンドメディア・SNS・EC・LPなど)に解説した本です。Googleアナリティクス・サーチコンソール・タグマネージャーなどの分析についても初心者向けの解説があります。
▲2023年からGoogleアナリティクスのバージョンがGA4に移行されるので買ってみました。今からアナリティクスを学ぶならGA4に対応した本を選びましょう。
▲ブログノウハウ本は、これがベストではないかと思っています。
ネットには色々なブログノウハウが公開されているため初心者の方はどれから手をつけて良いか必ず迷います。その前にまずこの本を精読すると良いです。ブログについて今の時代の王道の方法を手厚く解説してくれています。





