

この記事は作成中のメモ書きレベルで、まだ人に見せられるものではありません。ご注意ください。
この記事でわかること!
- HTMLを書いたことないけどスクレイピングしたい人がざっくりとWebの知識がわかる。
- CSSセレクタとは何かわかる。
スクレイピングするならWeb(HTML)について知ろう。
Power Automate for desktopは、ブラウザー自動化、スクレイピングを行うフローを作成する場合、HTMLの知識がゼロの方でもレコーダー機能や追跡セッションウィンドウを使って自動的にフローを作成していくことができます。
ただし、以下のような状況のときはWebサイトの基になっているHTMLの知識が必要になることがあります。
Webの知識が必要になるとき。
- UI要素が自動的に追加できないWebサイトをスクレイピングする時。
- UI要素のID属性やクラス属性のバリューがコロコロ変わるWebサイトをスクレイピングする時。
- Webサイトを操作するフローでエラーが発生した時にトラブルシュートする時。
スクレイピングツールを作成するときのステップ
スクレイピングツールを作るときのステップ
- ターゲットWebページの事前分析
- ツール作成
Webページは、Webぺージの開発者・作成者が好き勝手に作るものなので、必ず事前分析が必要になります。
Webについて。
HTMLとは?
HTMLとはWebサイトの基です。WebサイトのページはHTMLで書かれています。

▲このようなWebサイト(Webシステム)も実際には・・・、

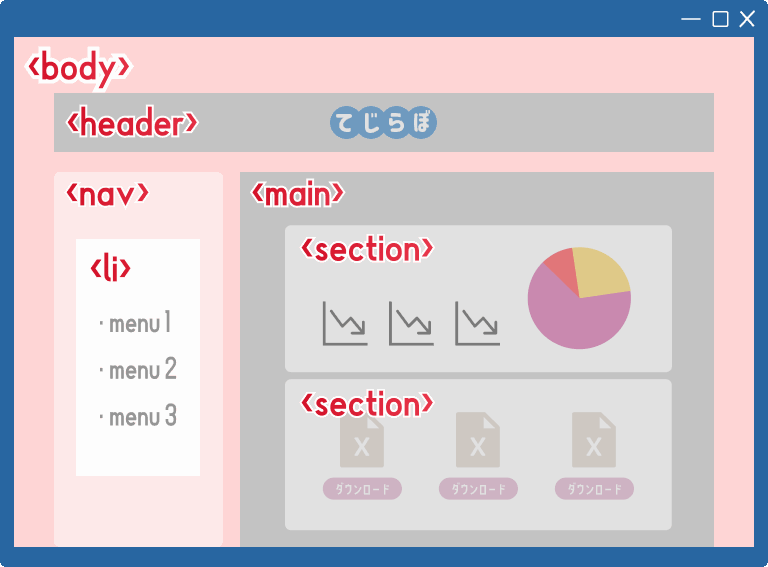
▲このようなHTMLで書かれています。<body>とかheaderとかがHTMLで使われるタグと呼ぶものです。
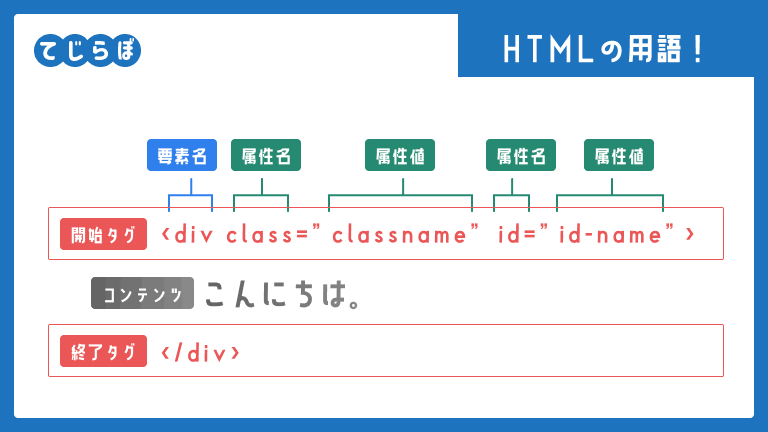
HTMLの用語

(このセクションは工事中です。)
WebサイトのHTMLを表示する方法
WebサイトのHTMLを分析する具体的な手法としてブラウザの開発者ツール(DevTools)を使うことが一般的です。ブラウザ開発者ツールはGoogle chrome、Microsoft Edgeなど多くのブラウザで標準的機能として利用できます。開発者ツールの使い方については下記の記事にまとめました。

スクレイピングで要素を取得する方法
スクレイピングして取得したい情報を取得するには、スクレイピングツールに、要素の特定(要素の場所を指示)しなければいけません。
要素の場所の指示には、要素名・CSSセレクタ・XPathなどが使われます。スクレイピングツールによって対応しているものが異なります。例えばPower automate for desktop ではXPathには対応していません。
要素を特定するために用いる手段
- 要素名
- クラス名
- ID名
- CSSセレクタ
- XPath
まずID要素があるかを確認してみる。
ターゲットにHTMLタグにID要素があるならID要素を使って要素の特定を行うのが楽です。なぜなら同一ID名を同一ページ内で複数使えないという暗黙のルールがHTMLにはあるからです。例えばID要素ではないクラス名を使うとします。「classAという名前のクラス属性のついたタグの情報持ってきて」と、私がPower automate for desktopに指示してもこれは完璧ではない可能性があります。なぜなら同じWebページ上にclassAというクラス名を持つ要素が複数存在する可能性があるからです。今は存在しなくても今後Webページのメンテナンスなどで増える可能性があります。この場合Power automate for desktop は目的の情報をピンポイントで取得することができません。
ではID名で特定する場合どうでしょうか。先程お伝えしたように同じID名は同じページで複数使うことができないのでピンポイントで目的の情報を取得できる可能性が高いです。
ただしID名のルールは暗黙のルールなのでID名が重複していてもWebページが動かなくなってしまうわけではありません。中には重複したID名を持つWebページが中には存在します。こういった意味でもスクレイピング前にWebページの事前分析が重要です。
WebサイトのHTMLをVSCodeに張り付ける方法

(この先工事中です。)

