

この記事でわかること!
- Power Automateを使ってメールをリッチ装飾する方法がわかる。
- HTMLメールでよく使うCSSがざっくりわかる。
メールをリッチに装飾したい。

 じょじお
じょじおPower Automateを使ってメールを送信する際に、フォントカラーやフォントサイズなどを調整してリッチなデザインに仕上げる方法についてまとめました。
メールの装飾をカスタマイズする方法は?
 じょじお
じょじおOutlookコネクタの「メールの送信」アクションで、メールの装飾をするには2つの方法があります。
「メールの送信」アクションでメール本文を装飾する方法!
- 「メールの送信」アクションの装飾メニューを使う方法。
- CSSを使う方法。
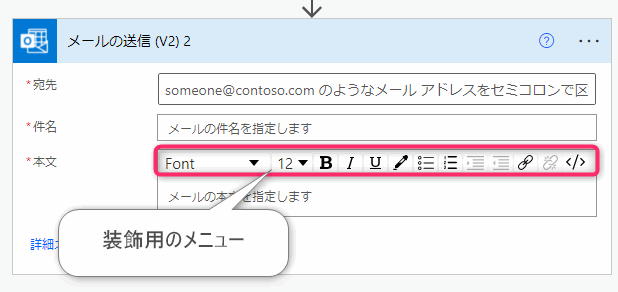
(方法1)アクションの装飾メニューを使う方法。

▲アクションのエディタに、いくつかの装飾用メニューがありますので、それを使って装飾が可能です。
エディタの装飾用メニューで操作できる内容
- フォント種類
- フォントサイズ
- フォント太字(ボールド)
- イタリック
- アンダーライン
- フォントカラー
- 箇条書きリスト
- 番号付きリスト
- リンク
(方法2)CSSを使う方法
outlookの「メール送信」アクションで送信するメールはHTMLメールなので、普通のWebサイトやHTMLと同じようにCSSを使って送信することができます。
CSSとは?
https://developer.mozilla.org/ja/docs/Web/CSS
どっちを使えばいいの?
どっちを使っても大丈夫ですが、CSSを使う方が表現できることが多いのと、動的コンテンツを使うこともできます。
HTMLメールのCSSを使う方法
 じょじお
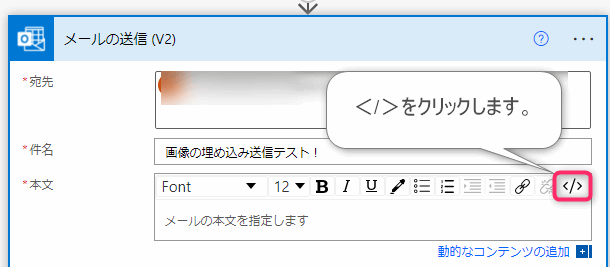
じょじお「メールを送信する」アクションでCSSを使う場合はHTML入力モードに切り替えます。
「メールの送信」アクションでHTML入力モードに切り替える。


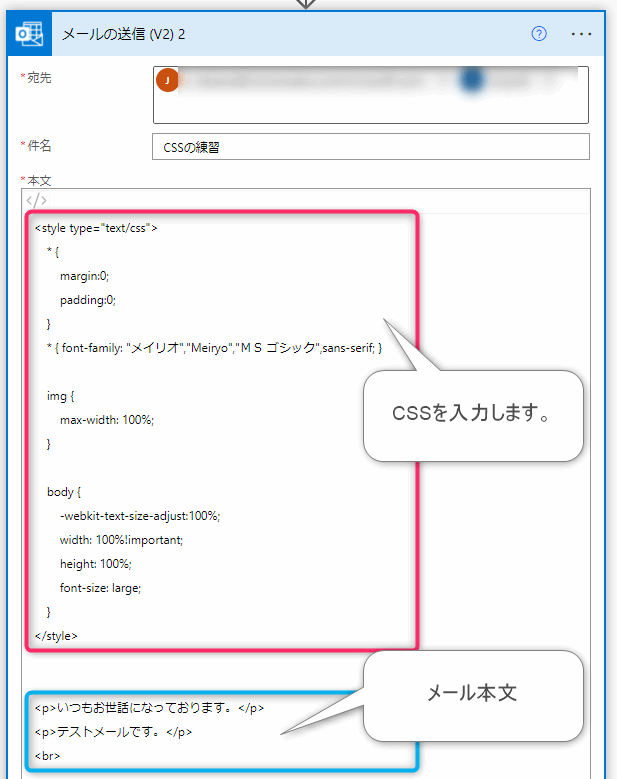
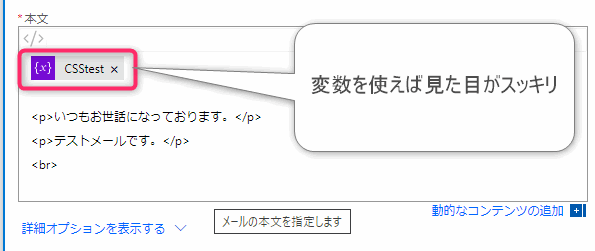
▲CSSとメール本文を同時に入力します。

▲CSSは文字数が多くなりがちなので、「変数の初期化」アクションなどにわけて記述すると見た目がスッキリして管理しやすいかなと思います。
HTMLメールで使うCSSの例
フォントサイズを変更する
<style>
p {
font-size: large;
}
</style>
<p>こんにちは!テストメールだよ。</p>
フォントを太字(Bold)にする
<style>
p {
font-weight: bold;
}
</style>
<p>こんにちは!テストメールだよ。</p>
フォントカラーを変更する。
<style>
p {
color: red;
}
</style>
<p>こんにちは!テストメールだよ。</p>
▲色の指定は「red」「blue」などの定義された色名、#FFFFFFのような色コードで指定します。
フォントを設定する。
<style>
* {font-family: "メイリオ","Meiryo","MS ゴシック",sans-serif; }
</style>
▲カンマで複数フォントを指定します。この例の場合、メイリオフォントを優先的に使いますが、メール受信者のメールクライアントにメイリオがなければMeirio、なければMS ゴシック、なければsans-serifで表示します。
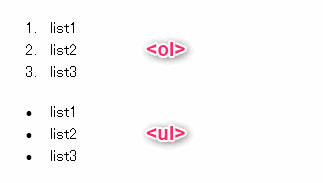
テキストをリスト表示する。(番号付き)
<ol>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ol>
▲基本的なリストを表示する場合はHTMLタグだけで表現できるのでCSSは不要です。
テキストをリストを表示する。(箇条書き)
<ul>
<li>list1</li>
<li>list2</li>
<li>list3</li>
</ul>

テキストを中央寄せする。(センタリング)
<style>
p {
text-align: center;
}
</style>
<p>こんにちは!テストメールだよ。</p>
▲テキストは通常pタグを使うのが一般的かと思いますが、pタグにtext-align:centerします。
画像を中央寄せする。(センタリング)
<style>
img {
display: block;
margin: auto;
}
</style>
<img src="画像パス">
▲imgタグはインライン要素なのでdisplayブロック要素に変換してから中央寄せすると楽です。mergin:auto;で左右のマージンを均等にすることによって結果的に中央寄せになります。
GmailなどのWebメールでCSSが効かないときは?
GmailなどでCSSが適用されない理由
GmailなどのWebメールクライアントではCSSが効かない場合があります。これはセキュリティ対策としてHTMLメール内に記述された<style></style>タグを無視するからです。
GmailなどでCSSを適用する方法
この対策としてインラインCSSという記述方式でCSSを書くとCSSを適用できることがあります。
インラインCSSとは、<style>タグの中にCSSをまとめて書くのではなく各HTMLタグひとつ一つの中にCSSを記述する書き方です。
メールでの「インラインCSS」と「styleタグを使ったCSS」の書き方の違い
 じょじお
じょじお下記は同じCSS指示を、2つの書き方で表現した場合の違いです。
styleタグCSS
<style>
img {
width: 30%;
}
p {
font-size: large;
font-weight: bold;
color: red;
}
</style>
<img src="画像パス">
<p>こんにちは!テストメールだよ。</p>
インラインCSS
<img src="画像パス" width="30%"> <p style="font-size:large; font-weight: bold; color: red;">こんにちは!テストメールだよ。</p>

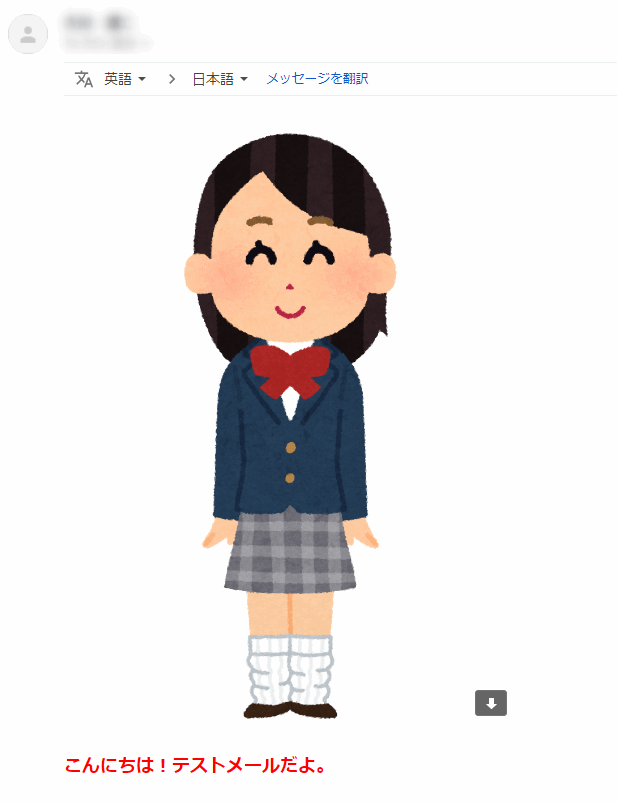
▲Gmailで開いたメールです。インラインCSSでフォントカラーや画像サイズを調整できました。
関連記事

Power Automateを使ってOneDriveの画像をメール本文に挿入する

Power Automateを使ってメール本文に表組する方法

▲Microsoft Lists(Microsoftリスト)のデータを使って、メール本文に表組みする方法。
PADを使ってメール本文にローカルPCの画像を表示する方法

まとめ
 じょじお
じょじおPower Automateを使ってhtmlメールでCSS使用する方法について紹介しました。
 ぽこがみさま
ぽこがみさまこのブログではRPA・ノーコードツール・VBA/GAS/Pythonを使った業務効率化などについて発信しています。
参考になりましたらブックマーク登録お願いします!
Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




