

Power Automate for desktopでスクレイピング

無料のツールPower Automate for desktopなら誰でも簡単にスクレイピング(Webブラウザー操作の自動化)することができます。
Webページの表(HTMLテーブル)からデータを抽出する方法!
 じょじお
じょじおこの記事では次の2つの方法でWebページの表データを抽出します。
- テーブル全体を抽出する
- テーブルの一部の列を抽出する
テーブル全体を取得する方法

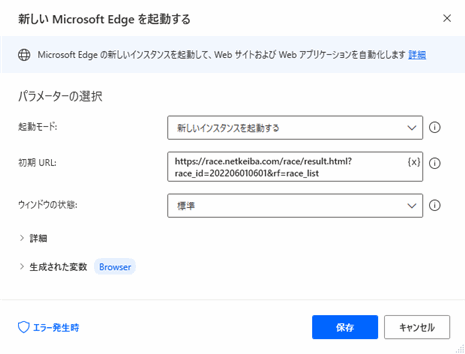
▲パラメータを入力します。
- 起動モード:新しいインスタンスを起動する
- 初期URL:https://race.netkeiba.com/race/result.html?race_id=202206010601&rf=race_list
- ウィンドウの状態:標準
「ライブWebヘルパーの使い方」

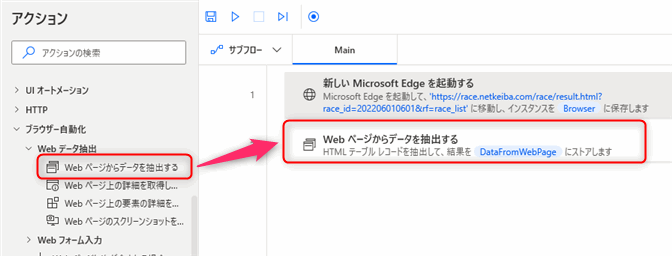
▲「ブラウザー自動化」グループの中の「Webデータ抽出」の中の「Webページからデータを抽出する」が起動します。

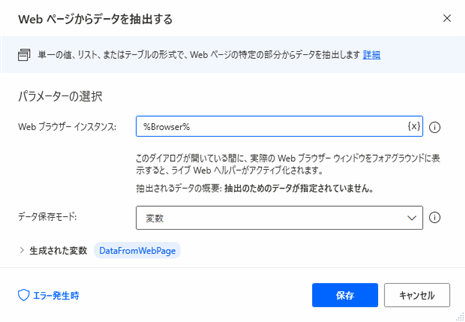
▲「Webページからデータを抽出する」アクションの設定画面が開きます。この画面が開いた状態でブラウザでターゲットとなるWebページを開きましょう。

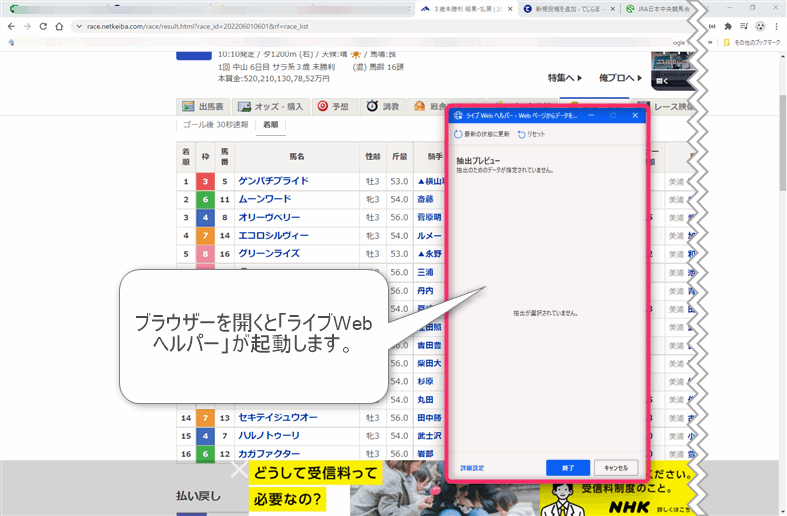
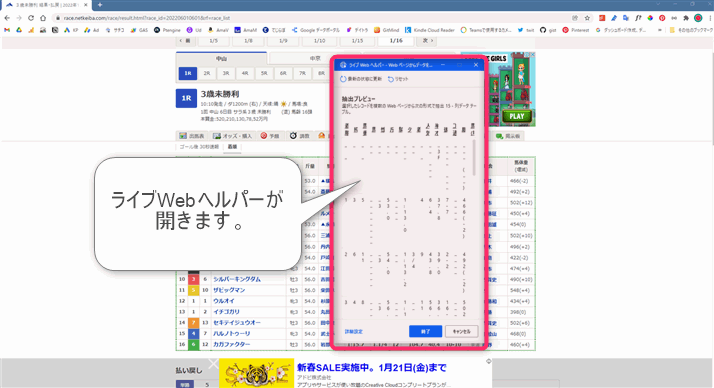
▲Webページを開きますと、図のように「ライブWebヘルパー」画面が開きます。「ライブWebヘルパー」はデータ抽出系アクションの補助をしてくれる役割の画面です。

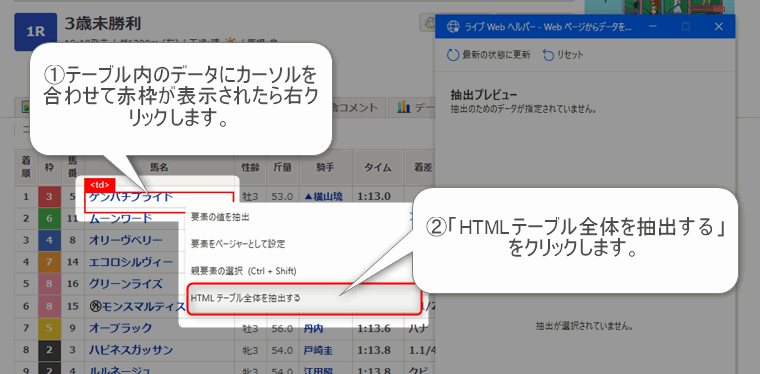
▲上の図を参考に下記の手順で操作します。
- ライブWebヘルパーが開いた状態でデータを抽出するテーブルの中の要素にマウスカーソルをあわせます。
- マウスカーソルを合わせると赤い枠線が表示されます。その状態で右クリックします。
- 右クリックメニューの中の「HTMLテーブル全体を抽出する」アクションを追加します。

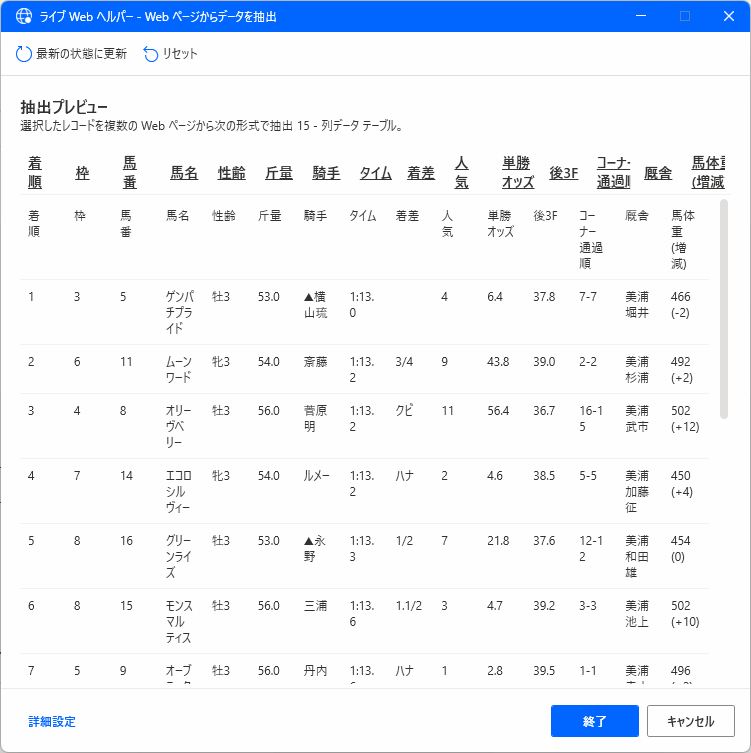
▲ライブWebヘルパーにテーブルデータが自動認識されます。取得できているっぽいのでライブWebヘルパーの右下の「終了」ボタンをクリックします。

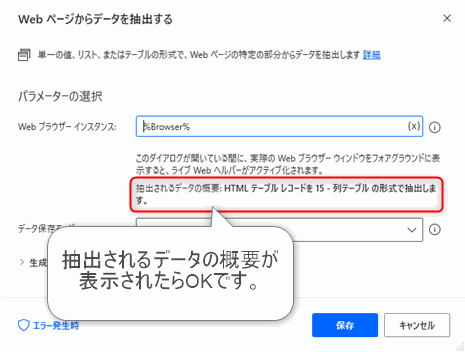
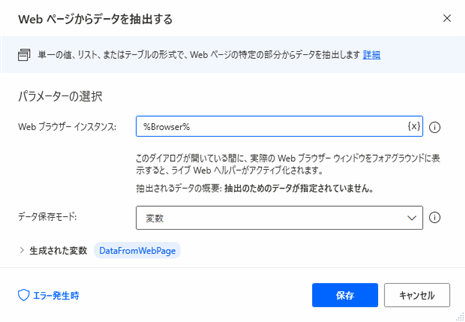
▲「Webページからデータを抽出する」アクションの設定画面をもう一度見てみましょう。「抽出されるデータの概要」のところにHTMLテーブルが設定されたことがわかります。この文言が確認できたら「Webページからデータを抽出する」アクションのパラメータを下記のように設定して「保存」をクリックして画面を閉じます。
- Webブラウザーインスタンス:%Browser%
- データ保存モード:Excelスプレッドシート
データ保存モードはExcelに出力するか、変数に保存するかを選択します。後続のアクションに渡す場合は変数にした方が扱いやすいかと思います。今回はテストなのでExcelに出力してみたいと思います。

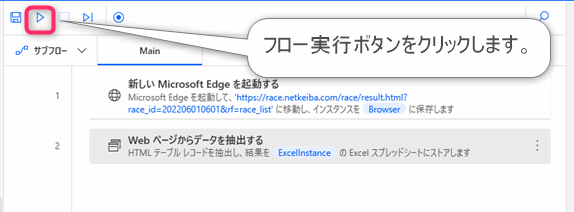
▲フローが完成したので「フロー実行」ボタンをクリックして実行します。

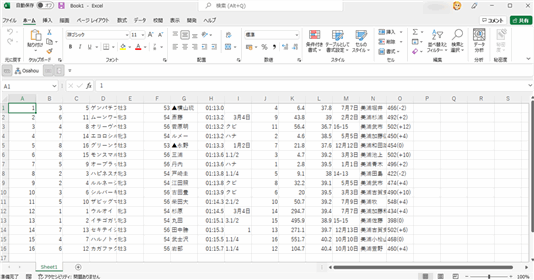
▲フローを実行するとブラウザーが自動で開いたあとにExcelが開きます。ExcelにはWebページのテーブルの情報が入力されていました。
 ぽこがみさま
ぽこがみさまたった2つのアクションでExcelに書き出しまでしてくれるのすごいですね!
Robinソースコード
WebAutomation.LaunchEdge.LaunchEdge Url: $'''https://race.netkeiba.com/race/result.html?race_id=202206010601&rf=race_list''' WindowState: WebAutomation.BrowserWindowState.Normal ClearCache: False ClearCookies: False Timeout: 60 BrowserInstance=> Browser
WebAutomation.ExtractData.ExtractHtmlTableInExcel BrowserInstance: Browser Control: $'''html > body > div:eq(0) > div:eq(3) > div:eq(1) > div:eq(0) > table''' ExtractionParameters: {[$'''着
順''', $'''枠''', $'''馬
番''', $'''馬名''', $'''性齢''', $'''斤量''', $'''騎手''', $'''タイム''', $'''着差''', $'''人
気''', $'''単勝
オッズ''', $'''後3F''', $'''コーナー
通過順''', $'''厩舎''', $'''馬体重
(増減)'''], [$'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $'''''', $''''''] } ExcelInstance=> ExcelInstance
▲フローデザイナーにコピペすることで今回作成したフローを再現できます。
テーブルの一部を抽出してカスタムテーブルを作成する方法
 じょじお
じょじお今度はテーブルを丸ごと取得するのではなく、必要な列だけを抽出してカスタムしたテーブルをExcelにダンプしてみたいと思います。
 ぽこがみさま
ぽこがみさまこちらの場合も特にむずかしくはないです。

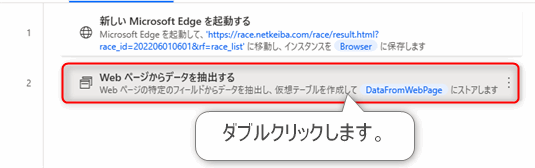
▲先程作成したアクションを流用したいと思います。「Webページからデータを抽出する」アクションをダブルクリックして設定画面を開きましょう。

▲設定画面が開きました。この画面を出したままブラウザーに切り替えます。

▲「Webページからデータを抽出する」アクションの設定画面を開いたままの状態で、ブラウザーを開くと再び「ライブWebヘルパー」が開きます。

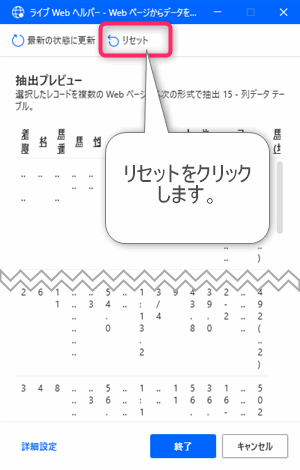
▲「ライブWebヘルパー」には先程の設定が残っていますので削除したいと思います。画面上部の「リセット」という文言をクリックします。

▲リセットできました。

▲「着順」を取得します。
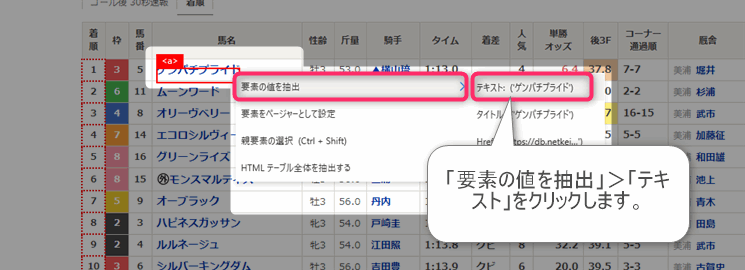
- 着順の中のデータにカーソルを合わせて赤い枠線が表示されることを確認して右クリックします。
- 右クリックメニューの中の「要素の値を抽出」>「テキスト」をクリックします。

▲ライブWebヘルパーを確認すると、着順1位の部分の要素を取得したので「1」が認識されています。

▲もう一度ブラウザーに戻り先程と同様の手順で今度は着順「2」の部分で右クリック>「要素の値を抽出」>「テキスト」をクリックします。

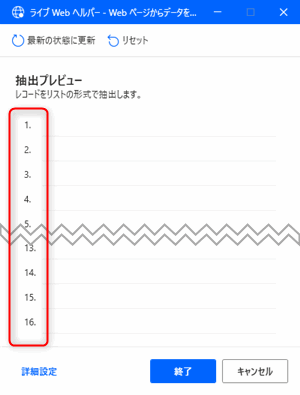
▲ライブWebヘルパーをみてみます。着順を「1」と「2」の2つ取得操作しただけですが自動的に3移行の着順もすべて取得してくれています。このように連続データを取得する場合は2回同じ操作をすればそれ以降は自動認識してくれます。ライブWebヘルパー便利です。
「着順」列の取得操作は以上です。

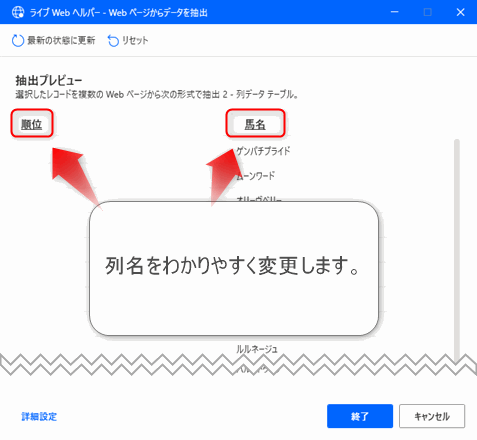
▲続いて「馬名」列を抽出する設定を行います。
- 馬名のデータにカーソルを合わせて赤い枠線が表示されたら右クリックします。
- 右クリックメニューの中の「要素の値を抽出」>「テキスト」をクリックします。

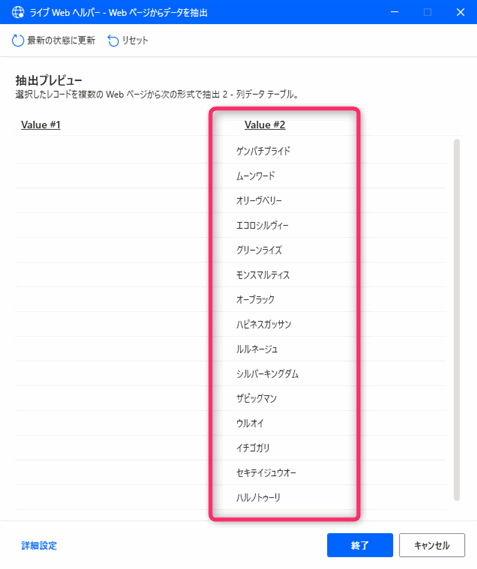
▲ライブWebヘルパーを確認します。馬名に関しては1回取得操作をしただけですが、すべての馬名データを認識してくれました。

▲列名がValue#というわかりにくい名前なので変更します。変更するにはライブWebヘルパーの列名の部分をダブルクリックします。
以上で列の抽出は完了です。フローデザイナーに戻りましょう。

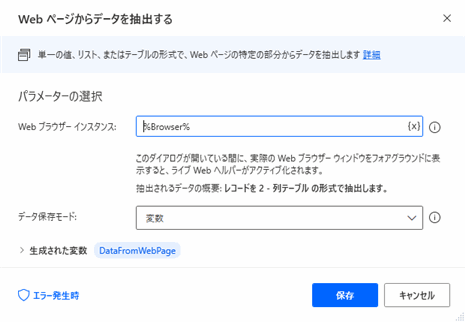
▲「Webページからデータを抽出する」アクションの設定画面に戻ります。先程はExcelに出力したので今回は変数に出力してみたいと思いますので「データ保存モード」の値を「変数」にしました。

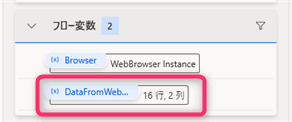
▲フローを実行します。フロー実行後「DataFromWebPage」変数の中身を確認します。

▲「DataFromWebPage」変数の中に順位と馬名だけが抽出されたデータを取得できました。
Robinソースコード
WebAutomation.LaunchEdge.LaunchEdge Url: $'''https://race.netkeiba.com/race/result.html?race_id=202206010601&rf=race_list''' WindowState: WebAutomation.BrowserWindowState.Normal ClearCache: False ClearCookies: False Timeout: 60 BrowserInstance=> Browser
WebAutomation.ExtractData.ExtractTable BrowserInstance: Browser Control: $'''html > body > div:eq(0) > div:eq(3) > div:eq(1) > div:eq(0) > table > tbody > tr''' ExtractionParameters: {[$'''td:eq(0)''', $'''Own Text''', $'''''', $'''順位'''], [$'''td:eq(3)''', $'''Own Text''', $'''''', $'''馬名'''] } ExtractedData=> DataFromWebPage
まとめ
 じょじお
じょじおPower Automate for desktopでWebページの表(HTMLテーブル)からデータを抽出する方法について学習しました。
 ぽこがみさま
ぽこがみさまこのブログではRPA・ノーコードツール・VBA/GAS/Pythonを使った業務効率化などについて発信しています。
参考になりましたらブックマーク登録お願いします!
Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




