

 じょじお
じょじおPower Automateを使って、Microsoft Lists(Sharepointリスト)の表からHTMLテーブルを作成してメール本文に挿入する方法について解説します。
 ぽこがみさま
ぽこがみさまMicrosoft Listsの解説は下記の記事で解説していますので、よろしければご参考になさってください。



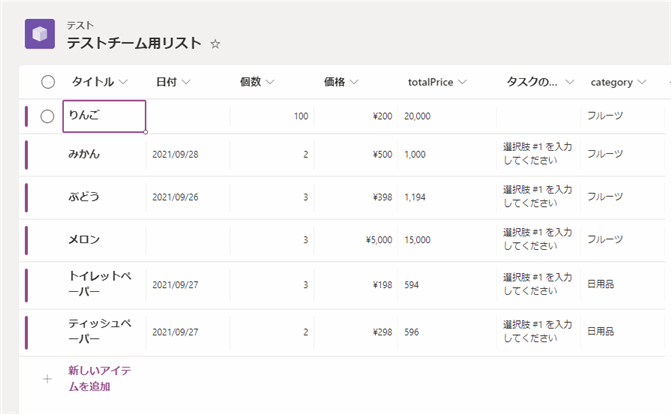
▲今回はこちらのテスト用のリストを使って解説します。
Power AutomateでHTMLテーブルの作成に必要なアクション
Power AutomateでHTMLテーブルの作成に使用するアクション
下記の3つのアクションを使います。
下記の3つのアクションを使います。
- 「複数の項目の取得」アクション
- 「HTMLテーブルの作成」アクション
- 「Outlookメールの送信」アクション
フロー作成手順の流れ
手順
- 「複数の項目の取得」アクションでMicrosoft Listsのデータを取得します。
- 取得したデータをもとに、「HTMLテーブルの作成」アクションにてHTMLテーブルを作成します。
- 作成したHTMLテーブルをメール本文に挿入します。
「複数の項目の取得」アクションの設定
フローを作成します。今回はテストとして、インスタントクラウドフローの「モバイルのボタンを押したとき」をトリガーにして新しいフローを作成しました。そこに下記を追加します。

▲新しいステップをクリック

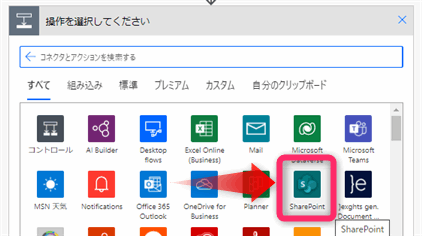
▲Sarepointコネクタをクリックします。

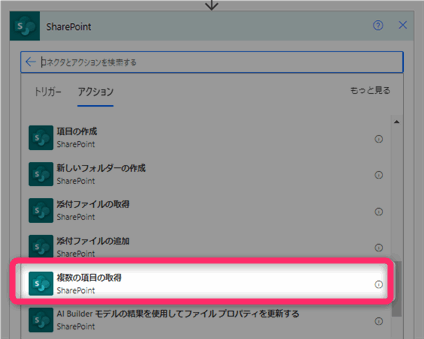
▲「複数の項目の取得」アクションを追加します。

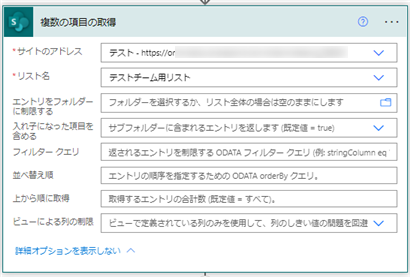
▲「複数の項目の取得」アクションのパラメータを下記を参考に入力します。
- サイトのアドレス
- Microsoft Listsが保存されているSharepointサイトを選択します。
- リスト名
- Microsoft Listsの名前を選択します。
- フィルタークエリ
- 行をフィルターしてデータを取得します。
- 並び替え順
- 昇順・降順で並び替えしてからデータを取得します。
- 上から順に取得
- 数値を指定して上位何番目のデータを取得するか指定します。10と指定すると10行目までを取得します。
- ビューによる列の制限
- Microsoft Listsに事前に設定済みのビューを使用して列を絞ってデータを取得します。
▼フィルタークエリの指定方法と、並び替え順の指定方法は下記の記事で解説していますのでそちらをご覧ください。


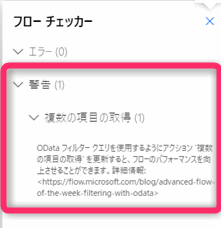
▲テストの時は問題がないかと思いますが、フィルタークエリを空っぽにすると動作はするものの、フローの保存の時に図の警告メッセージが表示されます。パフォーマンスの低下の原因となるためフィルタークエリは本番環境では指定しましょう。データ量が多い時は特に注意してください。
「HTMLテーブルの作成」アクションの設定

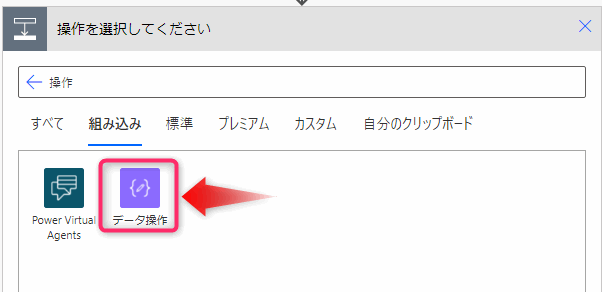
▲新しいアクションを追加します。

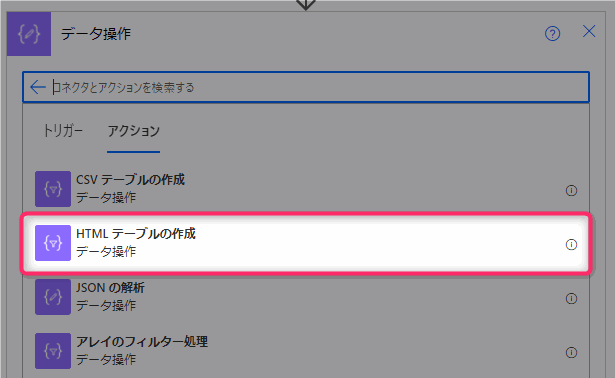
▲データ操作コネクタをクリックします。

▲HTMLテーブルの作成アクションをクリックします。

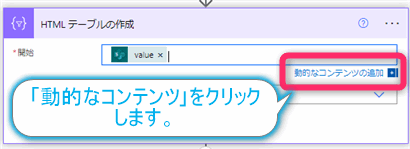
▲「開始」欄のテキストボックスの中の動的コンテンツをクリックします。

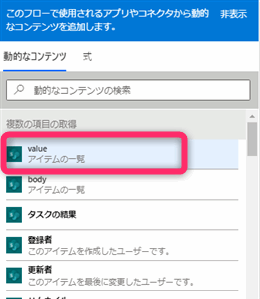
▲「複数の項目の取得」の出力値「value」を選択します。似たような値として「body」がありますが、こちらはオブジェクト型の変数となるためこのアクションで使用することができません。こちらを選択するとエラーになってしまいますので注意してください。

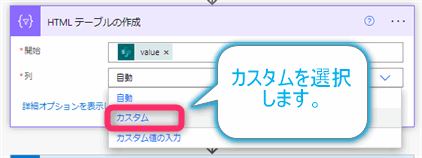
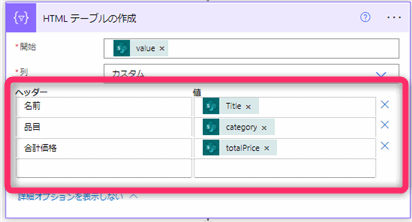
▲「列」欄をクリックして「カスタム」をクリックします。

▲表を作成します。左側のヘッダー欄は任意のヘッダー名を設定します。右側にヘッダーに対応するデータを「動的コンテンツ」から選択します。
今回のデータはテーブルが7列あるのですが、そのうち3列だけピックアップして表を作成してみました。
「列」の値を「自動」にすることは、オススメしません!
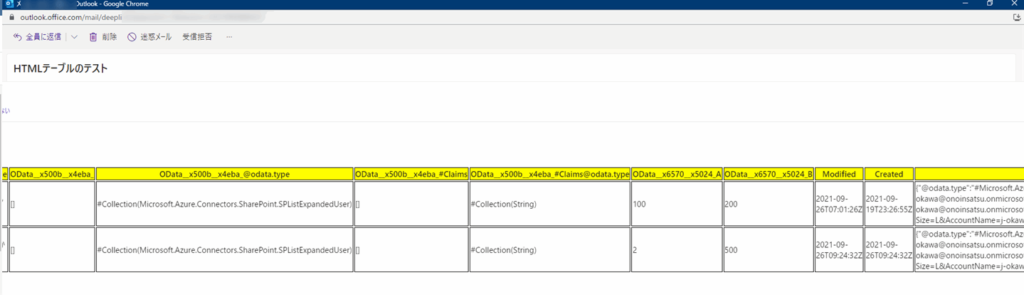
今回のように列を絞らずに、リストの列すべて使う場合、「自動」を選択してしまいがちですが、ココを自動にするとメタデータまで含んだ非常に冗長的な見づらい表になってしまいます。(下図)

 ぽこがみさま
ぽこがみさま余計な列が増えているし、ヘッダーに日本語の列名を使っている場合、列名が記号の羅列になってしまい非常にみづらいですね。
Outlookメールの作成
CSSとHTMLテーブルの挿入

▲Outlook365コネクタを選択します。

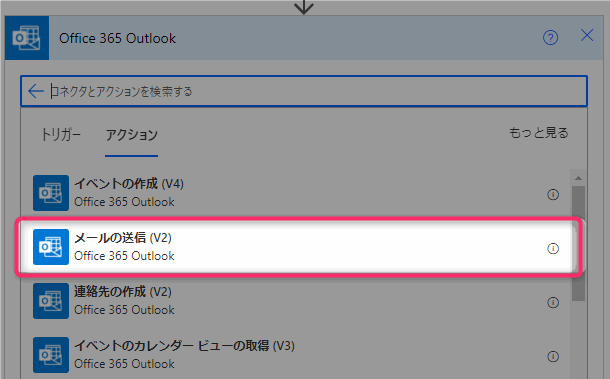
▲メールの送信アクションを追加します。

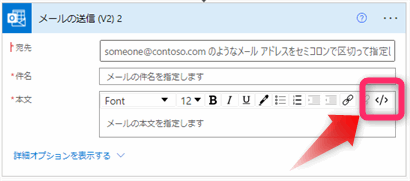
HTMLタグを埋め込むためにコードビューモードにします。本文のところのコードビューアイコンをクリックして、

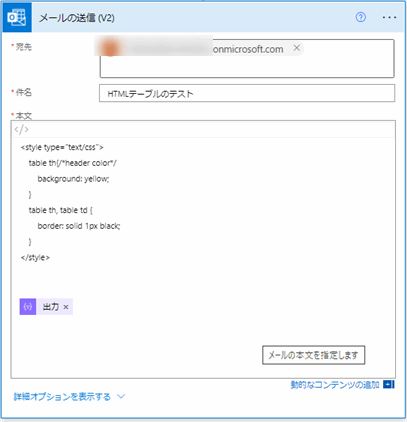
▲図のように宛先、件名、本文を挿入します。本文には「HTMLテーブルの作成」の出力変数を挿入します。
また、表の見た目を整えるために、CSSをメール本文の最初に指定しました。
<style type="text/css">
table th{/*header color*/
background: yellow;
}
table th, table td {
border: solid 1px black;
}
</style>
テスト実行結果
 じょじお
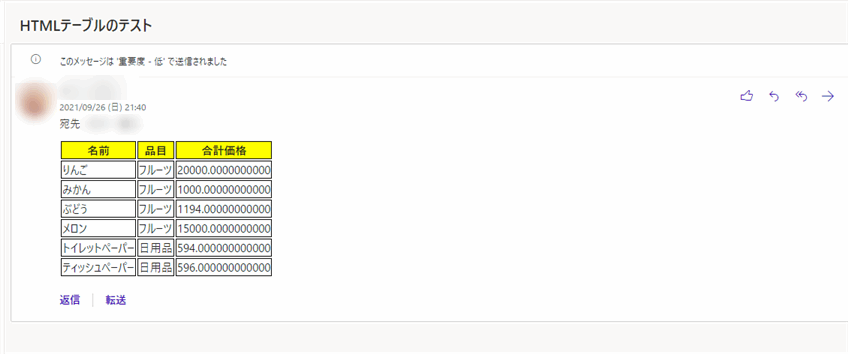
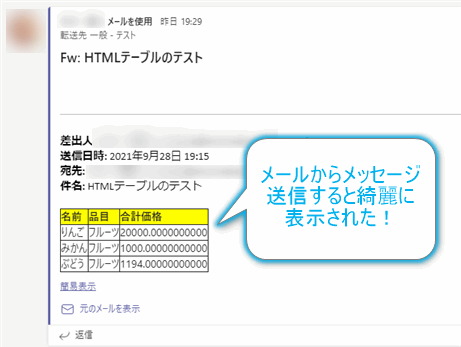
じょじお下図のようにメール本文にHTMLテーブルを挿入できました。

▲合計価格の小数点以下の桁数がおかしいですね・・・・。これはまた別の機会に修正してみたいと思います!
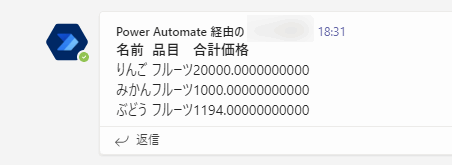
Teamsにも送信してみたのですが、送信したメッセージを見ると下記のように罫線が消えてしまいました。

▲コピペしてテキストエディタに張り付けてみると表組みにはなっていましたので、CSSがうまいこと適用されていないようです。CSSを変更してみたらいくのかな?それともマークダウン記法で試してみるか・・・。こちらはまた別の機会にトライしてみたいと思います!
追記2021/09/29
Teamsコネクタからメッセージを送信するのではなく、メールでTeamsのチャネルのメールアドレスに送信すると表が綺麗に表示されました。

具体的には上で紹介したOutlookメール送信アクションの宛先メールアドレスに、チャネルのメールアドレスを含めます。複数のメールアドレスを指定する場合は、メールアドレスを「;」セミコロンで区切ってくださいね。
Teamsのチャネルのメールアドレスの取得方法については下記の記事で紹介していますのでご覧ください!

まとめ
 じょじお
じょじおMicrosoft Lists(Sharepointリスト)をHTMLテーブルに変換してメール本文に挿入する方法について解説しました。
- Microsoft Listsの情報を取得するには「複数の項目の取得」アクションを追加する。
- HTMLテーブルを作成するには、「HTMLテーブルの作成」アクションを追加する。
- 行で情報を絞るには、フィルタークエリを使用する。
- HTMLテーブルの作成アクションで必要な列だけを抽出する。
▲Microsoft Lists(Microsoftリスト)、Sharepoint Lists(Sharepointリスト)・Sharepointサイト・OneDriveなどを徹底的に解説している書籍です。情報量が多く、Microsoft365管理者・一般ユーザ・初心者・中級者以上まで幅広くカバーしているかなと思います。Kindle版はレイアウトがきれいでスマホでも読みやすいです。


Power Automate学習教材
▲Kindleと紙媒体両方提供されています。デスクトップフロー、クラウドフロー両方の解説がある書籍です。解説の割合としてはデスクトップフロー7割・クラウドフロー3割程度の比率となっています。両者の概要をざっくり理解するのにオススメです。
▲Power Automate for Desktopの基本をしっかり学習するのにオススメです。この本の一番のメリットはデモWebシステム・デモ業務アプリを実際に使ってハンズオン形式で学習できる点です。本と同じシステム・アプリを使って学習できるので、本と自分の環境の違いによる「よく分からないエラー」で無駄に躓いて挫折してしまう可能性が低いです。この点でPower Automate for desktopの一冊目のテキストとしてオススメします。著者は日本屈指のRPAエンジニア集団である『ロボ研』さんです。
▲Power Automate クラウドフローの入門書です。初心者の方には図解も多く一番わかりやすいかと個人的に思っています。
Microsoft 365/ Power Automate / Power Platform / Google Apps Script…
▲Udemyで数少ないPower Automateクラウドフローを主題にした講座です。セール時は90%OFF(1200円~2000円弱)の価格になります。頻繁にセールを実施しているので絶対にセール時に購入してくださいね。満足がいかなければ返金保証制度がありますので安心してご購入いただけます。




