

 じょじお
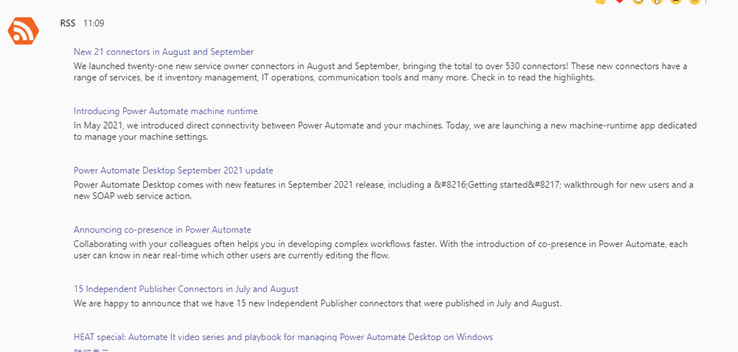
じょじお以前の記事で、TeamsのRSSコネクタを使ってRSSフィードを取得する方法を解説しました。


 ぽこがみさま
ぽこがみさまコチラの方法は、誰でも簡単に設定できる反面、細かい受信時間の調整や表示方法を変更できなかったにゃ。
 じょじお
じょじおそうなんだよね。
なので、今回はPower AutomateのRSSコネクタとアダプティブカードを使って、もう少しリッチなデザインでメッセージを送信してみたいと思います!
今回作成するイメージと要件
 じょじお
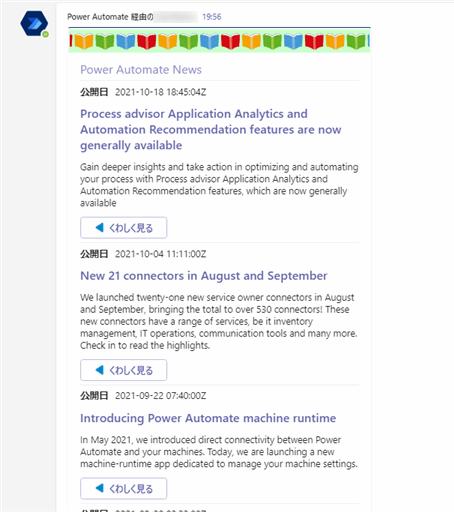
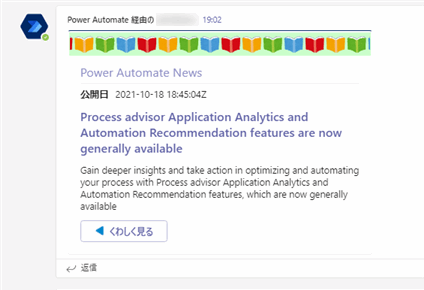
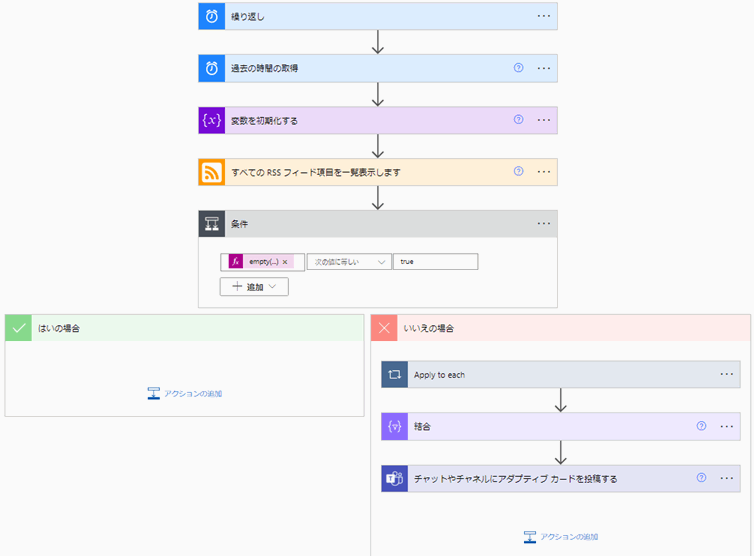
じょじお以下のようなものをつくります。
- 下記の条件でRSSフィードを取得してTeamsでメッセージを送信する。
- トリガー:スケジュール済みクラウドフロー毎週月曜日8時
- 取得するRSSフィード:7日分
- 取得するサイト:Microsoft Power Automate Blog


 ぽこがみさま
ぽこがみさまポイントは、RSSフィードの取得件数にあわせて中のコンテナブロックが可変的に変形するところだにゃ!

手順
- STEP_A:アダプティブカードのデザインを作成してJSONを取得する。
- STEP_B:Power Automateでフローを作成する。
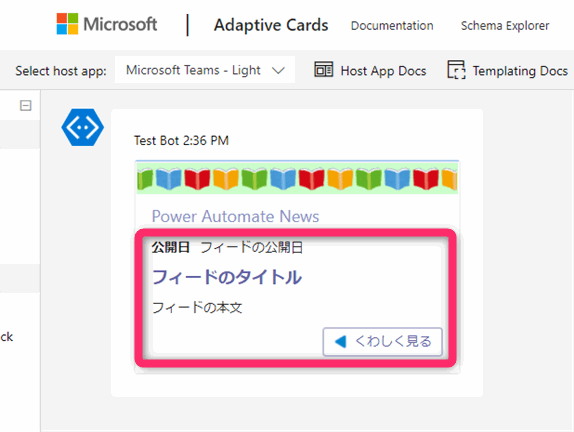
(STEP_A)ベースとなるアダプティブカードを作成します。
ベースとなるアダプティブカードをアダプティブカードデザイナーでデザインします。アダプティブカードデザイナーの使用方法について下記の記事で解説していますのでご興味があればご覧ください。


▲図の赤枠の部分は、RSSフィードの記事が複数あった場合に繰り返したい部分です。このため後のループアクションの中で動的につくるので切り離しておきます。
 じょじお
じょじお下記が分離したJSONです。後程Power Automateのフローで使いますので保存しておきましょう!
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"style": "good",
"bleed": true,
"backgroundImage": {
"url": "http://4.bp.blogspot.com/-Ky1cvFp8PW8/VMItjouDJvI/AAAAAAAAqvM/E0y79Jlz8Wg/s800/line_book.png",
"horizontalAlignment": "Center"
},
"height": "stretch",
"horizontalAlignment": "Center",
"minHeight": "6px"
},
{
"type": "TextBlock",
"text": "Power Automate News",
"wrap": true,
"isSubtle": true,
"size": "Large",
"color": "Accent"
}
]
},
★★ここに繰り返すJSONが入ります。
],
"backgroundImage": {
"horizontalAlignment": "Center"
}
}
{
"type": "Container",
"items": [
{
"type": "Container",
"style": "good",
"bleed": true,
"backgroundImage": {
"url": "http://4.bp.blogspot.com/-Ky1cvFp8PW8/VMItjouDJvI/AAAAAAAAqvM/E0y79Jlz8Wg/s800/line_book.png",
"horizontalAlignment": "Center"
},
"height": "stretch",
"horizontalAlignment": "Center",
"minHeight": "6px"
},
{
"type": "TextBlock",
"text": "Power Automate News",
"wrap": true,
"isSubtle": true,
"size": "Large",
"color": "Accent"
}
]
},
{
"type": "Container",
"items": [
{
"type": "FactSet",
"facts": [
{
"title": "公開日",
"value": "フィードの公開日"
}
]
},
{
"type": "TextBlock",
"text": "フィードのタイトル",
"wrap": true,
"size": "Large",
"color": "Accent",
"weight": "Bolder"
},
{
"type": "TextBlock",
"text": "フィードの本文",
"wrap": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "くわしく見る",
"url": "@{items('Apply_to_each')?['primaryLink']}",
"style": "positive",
"iconUrl": "https://1.bp.blogspot.com/-kuIdkacv8Ks/Xv3UFmCp2-I/AAAAAAABZzk/JAogUI0iyp49qJbaZP8jiT4hsOAksexGgCNcBGAsYHQ/s1600/arrow_color12_play.png"
}
],
"horizontalAlignment": "Right",
"height": "stretch"
}
],
"separator": true
}
(STEP_B)Power Automateフロー作成手順

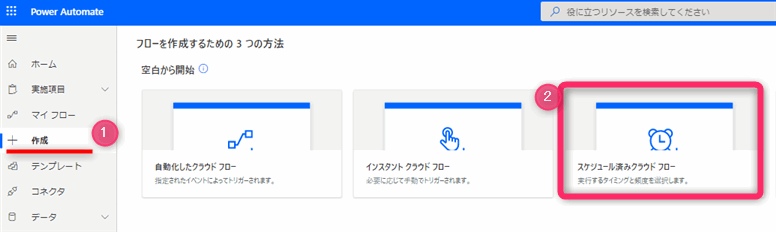
▲左側メニューの作成をクリックしてスケジュール済みクラウドフローをクリックします。

▲パラメータを入力します。
- フロー名:フロー名を入力します。
- 開始日:フロー開始日を入力します。
- 繰り返し間隔:「週」を選択します。
- 設定曜日:トリガーする曜日を指定します。今回は「月」を選択します。

▲新しいステップをクリックしてアクションを追加します。

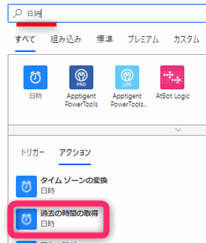
▲「日時」というキーワードで検索して「過去の時間の取得」アクションを追加します。

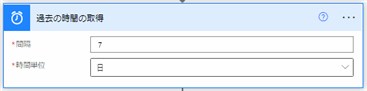
▲間隔を「7」、時間単位を「日」にします。7日分のRSSフィードを取得するためです。

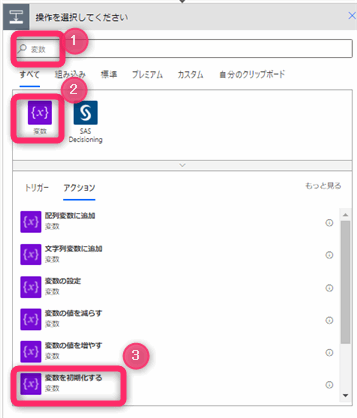
▲①「変数」というキーワードで検索して②変数コネクタをクリック、③「変数を初期化」アクションを追加します。

▲変数名を「feed」、種類を「アレイ」、値は空白にします。

▲①「RSS」というキーワードで検索して②RSSコネクタをクリックし、「すべてのRSSフィード項目を一覧表示します」アクションを追加します。

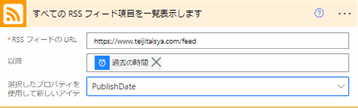
▲パラメータを入力します。
- RSSフィードのURL:https://powerautomate.microsoft.com/ja-jp/blog/feed/
- 移行:「過去の時間の取得」の動的コンテンツである「過去の時間」を選択します。
- 選択したプロパティを使用して新しいアイテムを判別します:PublishDate(公開日)/UpdateOn(更新日)を選択します。

「条件」というキーワードでアクションを検索して「条件」アクションを追加します。

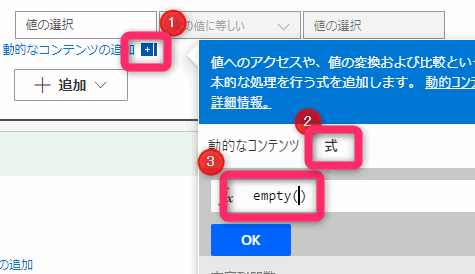
▲ 条件アクションの左辺に関数を入力します。左辺のテキストボックスを選択したら①「動的コンテンツの追加」をクリックして②「式」タブを選択して、③関数入力ボックスに「empty()」と入力します。

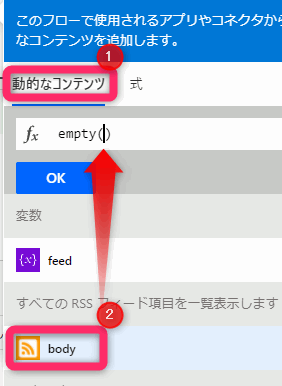
▲empty関数の”()”の中に動的コンテンツを使いますので、カッコの中にカーソル持っていきましたら①「動的なコンテンツ」に切り替えて②「すべてのRSSフィード項目を一覧表示します」で取得される動的コンテンツ「body」をクリックします。

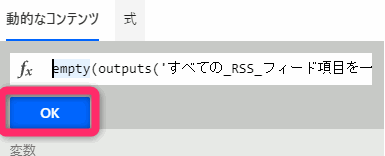
▲関数式ができましたらOKをクリックします。

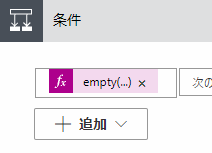
▲このような表示になればOKです。

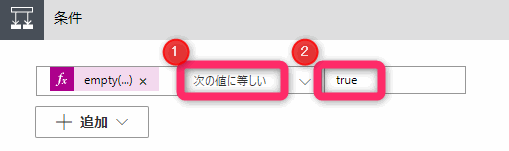
▲①論理式の条件を「次の値に等しい」を選択します。②右辺を「true」と入力します。
Power Automateのempty関数とは?
 じょじお
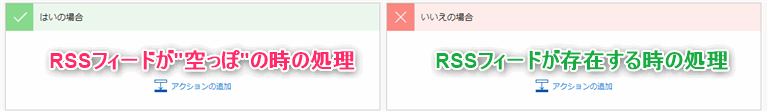
じょじおempty関数は、オブジェクト、配列、文字列が空っぽかどうかを判定してくれる関数です。1週間の間にブログの更新がなかった場合、RSSフィード取得アクションが空っぽで戻ってきちゃうので、それを判定しています。
 ぽこがみさま
ぽこがみさま空っぽだったらTrueが返ってくるので、今回の条件式の場合、空っぽだったら「はい」、RSSフィードが1件以上あったら「いいえ」になるにゃ。

 じょじお
じょじおこれで空っぽだったら通知を送らないようにできるにゃ。


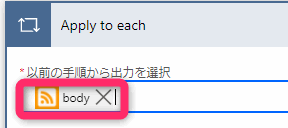
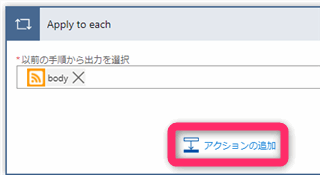
▲「Apply to each」のパラメータとして、「すべてのRSSフィード項目を一覧表示します」アクションの動的コンテンツである「body」を選択します。

▲「Apply to Each」の中の「アクションを追加」をクリックします。

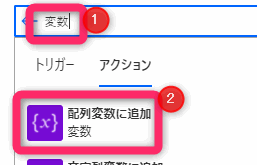
▲変数というキーワードで検索して、「配列変数に追加」アクションを追加します。

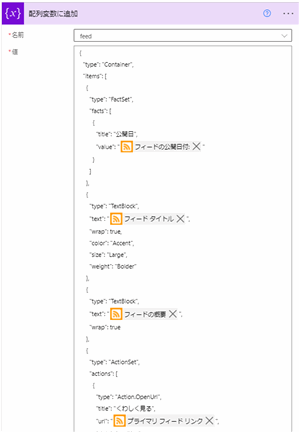
▲「名前」に、STEP4で作成した変数の名前”feed”を選択します。
「値」に、 STEP_Aで作成した繰り返すJSONを渡します。フィードのタイトル、フィードの公開日は動的コンテンツを使って差し替えてください。
{
"type": "Container",
"items": [
{
"type": "FactSet",
"facts": [
{
"title": "公開日",
"value": "@{items('Apply_to_each')?['publishDate']}"
}
]
},
{
"type": "TextBlock",
"text": "@{items('Apply_to_each')?['title']}",
"wrap": true,
"color": "Accent",
"size": "Large",
"weight": "Bolder"
},
{
"type": "TextBlock",
"text": "@{items('Apply_to_each')?['summary']}",
"wrap": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "くわしく見る",
"url": "@{items('Apply_to_each')?['primaryLink']}",
"style": "positive",
"iconUrl": "https://1.bp.blogspot.com/-kuIdkacv8Ks/Xv3UFmCp2-I/AAAAAAABZzk/JAogUI0iyp49qJbaZP8jiT4hsOAksexGgCNcBGAsYHQ/s1600/arrow_color12_play.png"
}
],
"horizontalAlignment": "Right",
"height": "stretch"
}
],
"separator": true
}
▲こちらのJSONはApply to eachアクションの名前をデフォルトのまま変更していなければコピペして皆様の環境でお使いいただくことができます。 Apply to eachアクションの名前を変更した場合は、('Apply_to_each')?[〇〇]の部分をご自身の環境に合わせて編集してください。

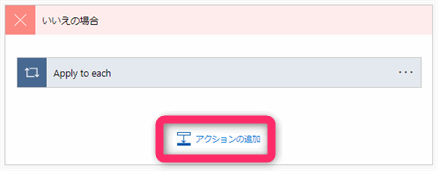
▲Apply to eachアクションの下にアクションを追加します。(ループの中に入れないように注意してください。)

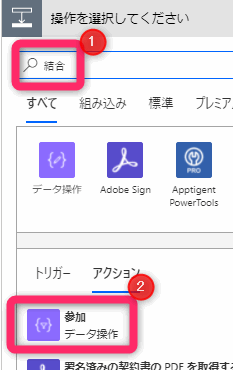
▲結合というキーワードで検索して、「参加」というアクションを探して追加します。(これ多分誤植で「結合」アクションという名称が正しいと思います。実際アクションを追加したあとに開いてい見ると「結合」と表示されるので・・・)

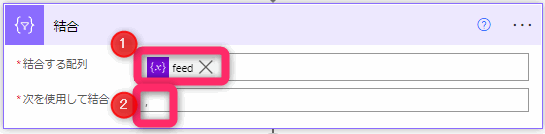
▲①「結合する配列」にfeed変数を選択します。②「次を使用して結合」に「,(半角カンマ)」を入力します。
Power Automateの結合アクションについて(参加アクション)
結合アクションは配列の全部の要素を指定した文字列を使って連結してくれるアクションです。上の例の場合、feed変数の中の値をカンマで結合してくれています。JSONのコンテナの部分を作成しています。
VBAのJoin関数、JavaScriptのArray.prototype.join()と同じ動作です。

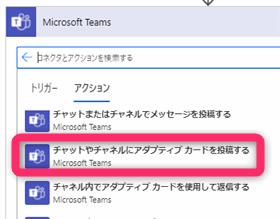
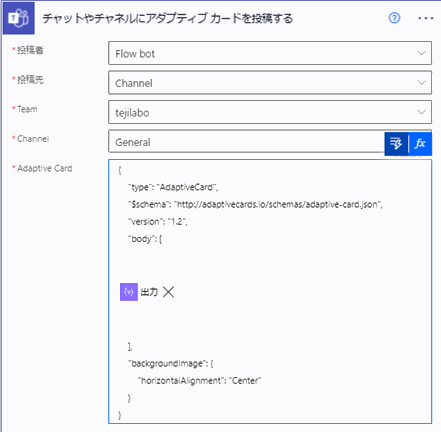
▲結合アクションの下に「チャットやチャネルにアダプティブカードを投稿する」アクションを追加します。

- 投稿者:Flow botを選択します。
- 投稿先:Channelを選択します。
- Team:投稿するチームを選択します。
- Channel:投稿するチャネルを選択します。
- Addaptive card:ベースとなるJSONを入力します。JSONのbodyの中に、結合アクションの動的コンテンツを含めるようにします。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "Container",
"style": "good",
"bleed": true,
"backgroundImage": {
"url": "http://4.bp.blogspot.com/-Ky1cvFp8PW8/VMItjouDJvI/AAAAAAAAqvM/E0y79Jlz8Wg/s800/line_book.png",
"horizontalAlignment": "Center"
},
"height": "stretch",
"horizontalAlignment": "Center",
"minHeight": "6px"
},
{
"type": "TextBlock",
"text": "Power Automate News",
"wrap": true,
"isSubtle": true,
"size": "Large",
"color": "Accent"
}
]
},
@{body('結合')}
],
"backgroundImage": {
"horizontalAlignment": "Center"
}
}
▲上記は結合アクションの動的コンテンツを含めたJSONです。結合アクションの名称を変更していなければコピペして使うことができます。
テストを実行します。
 じょじお
じょじおフローが作成できたのでテストしてみます。

画面右上のテストをクリックして保存&テスト実行します。

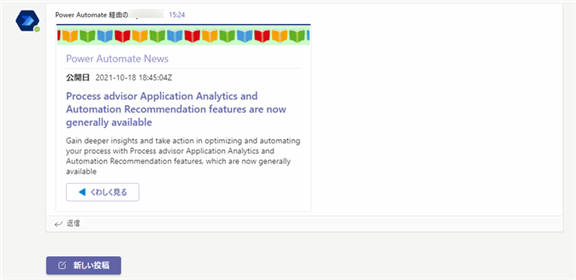
メッセージを受信できていれば成功です。記事数が変動しても正常に表示できるかSTEP_BのSTEP3の過去の時間の数字を調整して試してみてください。
メッセージが受信できないとき
- Power Automateがエラーの場合
- エラーの内容に従って対応してください。
- Power Automateが正常終了しているけどTeamsメッセージが受信できない場合
- 指定した期間にRSSフィードの更新が無かった可能性があります。ログを確認してください。STEP_BのSTEP3の過去の時間の数字を大きくしてみてください。
まとめ
 じょじお
じょじお以上で、RSS botの作成方法について解説しました。
 ぽこがみさま
ぽこがみさまRSSフィードのURLを変更すれば好きなブログで使いまわしできると思うのでよかったら使ってみてくれにゃ。

