


 じょじお
じょじおPower AutomateとTeamsを使ってブログの更新をいち早く受け取る方法について解説します。若干タイムラグはあるかと思います。
目次
Microsoft TeamsでRSSを共有するメリット
たとえば、情報システム部のチームでしたら、Power AutomateブログのRSSを共有して新機能について話題にすることができます。共通のゴールに向けてチーム力を高め、チームとしての生産性をあげることができるかもしれません。
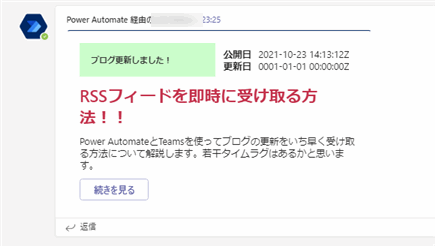
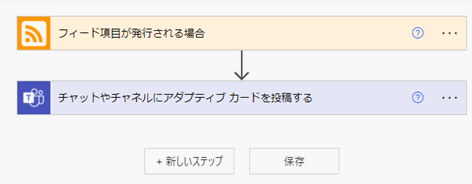
フローの完成図
 じょじお
じょじおフローの完成図です!
 ぽこがみさま
ぽこがみさま1つのトリガーと1つのアクションの2ステップだけで作成できるにゃ!

Power Automateフロー作成手順
STEP
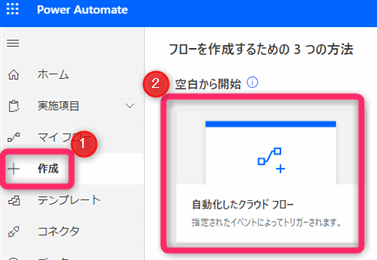
「自動化したクラウドフロー」タイプのフローを新規作成します。

▲左側メニューの作成をクリックして、「自動化したクラウドフロー」を選択してフローを新規作成します。
STEP
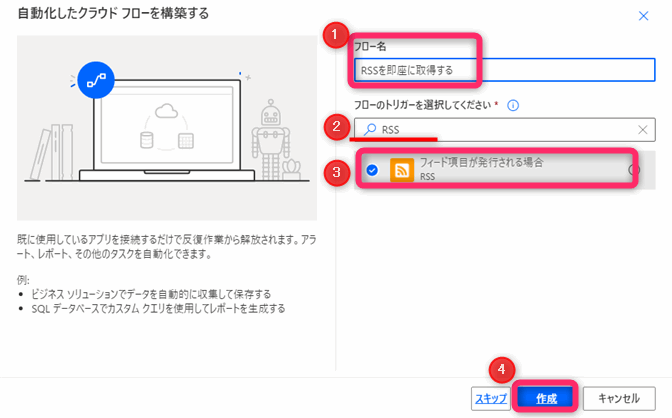
トリガーに「フィード項目が発行される場合」を選択します。

- フロー名を入力します。
- 「RSS」というキーワードで検索します。
- 「フィード項目が発行される場合」アクションを探して選択します。
- 「作成」ボタンをクリックします。
STEP
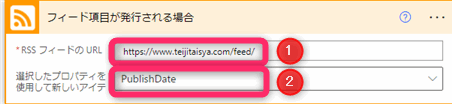
「フィード項目が発行される場合」トリガーのパラメータを入力します。

- RSSフィードのURL:購読したいブログのRSSフィードのURLを入力します。
- 選択したプロパティを使用して新しいアイテム…:PublishDate/UpdateOnのいずれかを選択します。
STEP
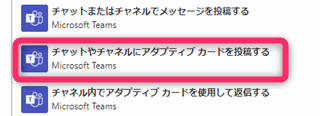
「チャットやチャネルにアダプティブカードを投稿する」アクションを追加します。

▲「新しいステップ」をクリックします。

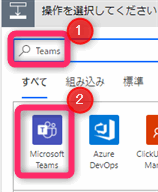
▲Teamsというキーワードで検索して、Microsoft Teamsコネクタを探してクリックします。

▲「チャットやチャネルにアダプティブカードを投稿する」アクションを追加します。
STEP
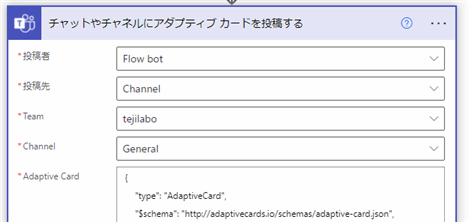
「チャットやチャネルにアダプティブカードを投稿する」アクション のパラメータを入力します。

- 投稿者:Flow bot/Userのいずれかを選択します。
- 投稿先:Channel/Group chat /個人を選択します。
- Team:チームを選択します。
- Channel:チャネルを選択します。
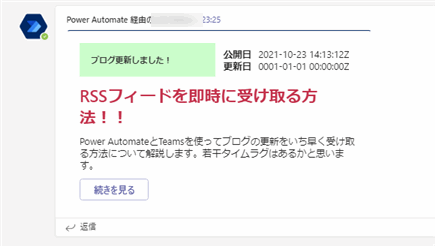
- Adaptive Card:アダプティブカードのJSONを入力します。
アダプティブカードは下記を使いました。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"wrap": true,
"text": "ブログ更新しました!",
"weight": "Bolder",
"size": "Small"
}
]
}
],
"style": "good"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "FactSet",
"facts": [
{
"title": "公開日",
"value": "@{triggerOutputs()?['body/publishDate']}"
},
{
"title": "更新日",
"value": "@{triggerOutputs()?['body/updatedOn']}"
}
]
}
],
"horizontalAlignment": "Center",
"verticalContentAlignment": "Center"
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "@{triggerOutputs()?['body/title']}",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder",
"color": "Attention",
"isSubtle": true
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "@{triggerOutputs()?['body/summary']}",
"wrap": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "続きを見る",
"style": "destructive",
"url": "@{triggerOutputs()?['body/primaryLink']}"
}
]
}
]
}
]
}
アダプティブカードの作成方法は下記の記事をご覧ください。
アダプティブカードの作り方はこちら


【Power Automate】初心者向けアダプティブカードの作り方【Teams】
【この記事でやること】 この記事では、アダプティブカードデザイナーの使い方について解説します! この記事でやること アダプティブカードの概要をざっくり学ぶ。アダ…
STEP
テストを実行します。

▲テストします。テストにはブログの更新が必要なので、自分のブログをお持ちでしたら、そちらで試してみると良いかと思います。お持ちでなければ当ブログで是非お試しを。
タイムラグについて
ブログの更新から最大1時間程度の遅延はあるようです。Power Automateのプランによって差があるのかはわかりません。
RSSフィードのURLの調べ方
色々な方法がありますが、BeRSSという無料Webサービスが簡単かなと思います。
まとめ
 じょじお
じょじお以上、ブログの更新情報(RSSフィード)をPower Automateを使って受け取る方法について解説しました。
 ぽこがみさま
ぽこがみさま今回の方法は1件ずつ受け取りましたが、週に1回何件かまとめて受け取る方法は下記の記事で解説しているにゃ。
あわせて読みたい


コンテナの数が動的に変動するアダプティブカードによるRSS Botの作り方!
以前の記事で、TeamsのRSSコネクタを使ってRSSフィードを取得する方法を解説しました。 うけとったRSS コチラの方法は、誰でも簡単に設定できる反面、細かい受信時間の…
あわせて読みたい


MS TeamsでブログやニュースのRSSフィードを受け取ろう!
TeamsでRSSフィードを定期的に受け取ると便利だったので設定方法について解説します。 Teamsだとチームで情報を共有できるのが一番のメリットだにゃ。 【Microsoft Team…

